
- نوع آموزش: تصویری
- تاریخ:
- نویسنده: : فارس گرافیک

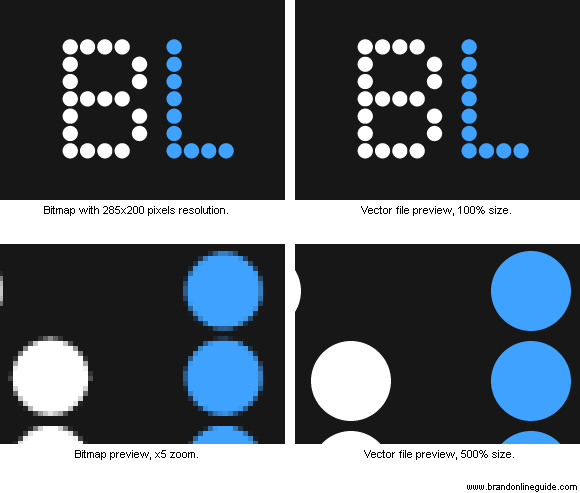
یکی از قابلیتهای فتوشاپ، طراحی گرافیک برداری مثل لوگو، آیکون، بنر و مانند آن است. گرافیک برداری بر خلاف گرافیک شطرنجی یا پیکسلی، در صورت بزرگنمایی با افت کیفیت مواجه نمیشود چرا که اساساً حاوی مختصات تعدادی نقطه و معادلهی خطوط و منحنیها و همینطور متن تایپ شده و مانند آن است. در صورت نوشتن متن و استفاده از شکلها و منحنیها در فتوشاپ، میتوانید خروجی را با فرمت برداری SVG ذخیره کنید که در طراحی سایت، طراحی گرافیک و امور مختلف بسیار پرکاربرد است. روش خروجی گرفتن با فرمت SVG در Photoshop را در ادامهی مطلب بررسی خواهیم کرد.
گرافیک برداری یا وکتور به نوعی از گرافیک گفته میشود که شامل تعدادی پیکسل نیست بلکه حاوی مختصات نقاط و خطوط و منحنیها و متن و مانند آن است. این نوع گرافیک حین زوم کردن، افت کیفیت خاصی ندارد و مثل عکسهایی با فرمت JPG و PNG حالت شطرنجی پیدا نمیکند. برای آشنایی بیشتر با این نوع گرافیک، به یکی از سایتهای آموزش اپ و نرمافزار مراجعه کنید.
در بروزرسانی های اخیر امکان خروجی گرفتن با فرمت svg از قابلیت های فتوشاپ حذف گردید
نسخه های 2022 به بالا

اکسپورت کردن وکتور با فرمت SVG در فتوشاپ
برای اکسپورت کردن عکس، لوگو، بنر یا هر طراحی وکتوری دیگر میبایست ابتدا حداقل یک لایه حاوی متن تایپ شده یا شکل داشته باشید. این نوع لایهها در حقیقت Vector Graphic هستند که با زوم کردن، افت کیفیت اتفاق نمیافتد. اگر لایهها همگی از نوع پیکسلی یا Raster Graphic باشد و با زوم کردن، افت کیفیت اتفاق بیافتد، قابلیت ذخیره کردن با فرمت SVG وجود ندارد.
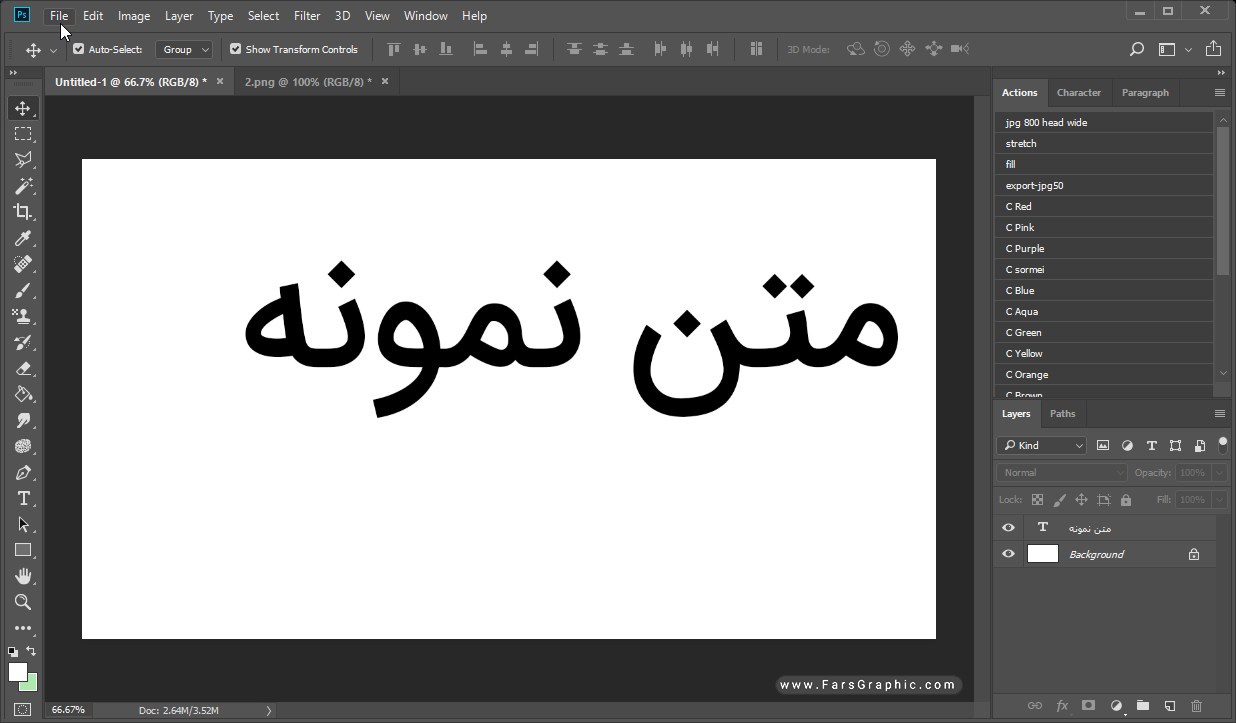
اما فرض کنید یک لایهی متنی ساده داریم که حاوی متن تایپ شده است.

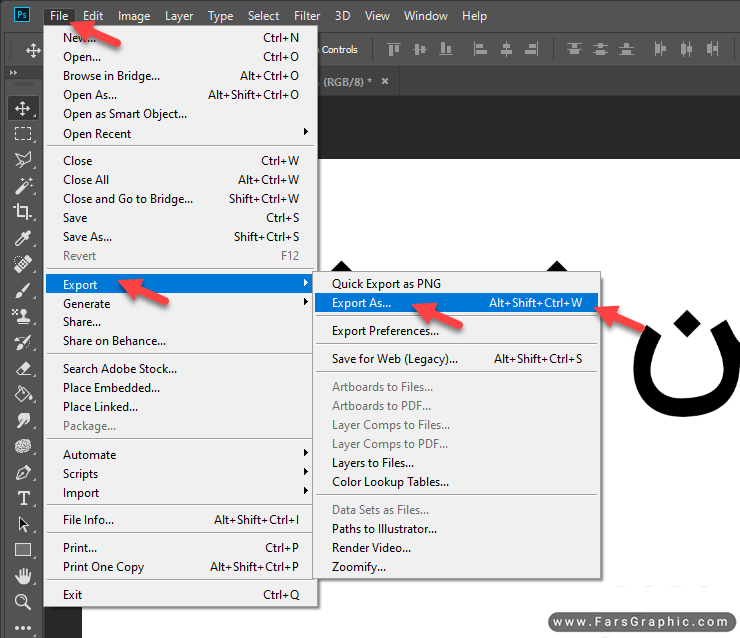
برای ذخیره کردن این فایل به صورت گرافیک برداری با فرمت SVG، از منوی File گزینهی Export و سپس Export As را انتخاب کنید. میتوانید از شورتکات این گزینه که در ویندوز، کلید ترکیبی Ctrl + Alt + Shift + W است هم استفاده کنید که طبعاً روش سریعتری برای کاربران حرفهای است.

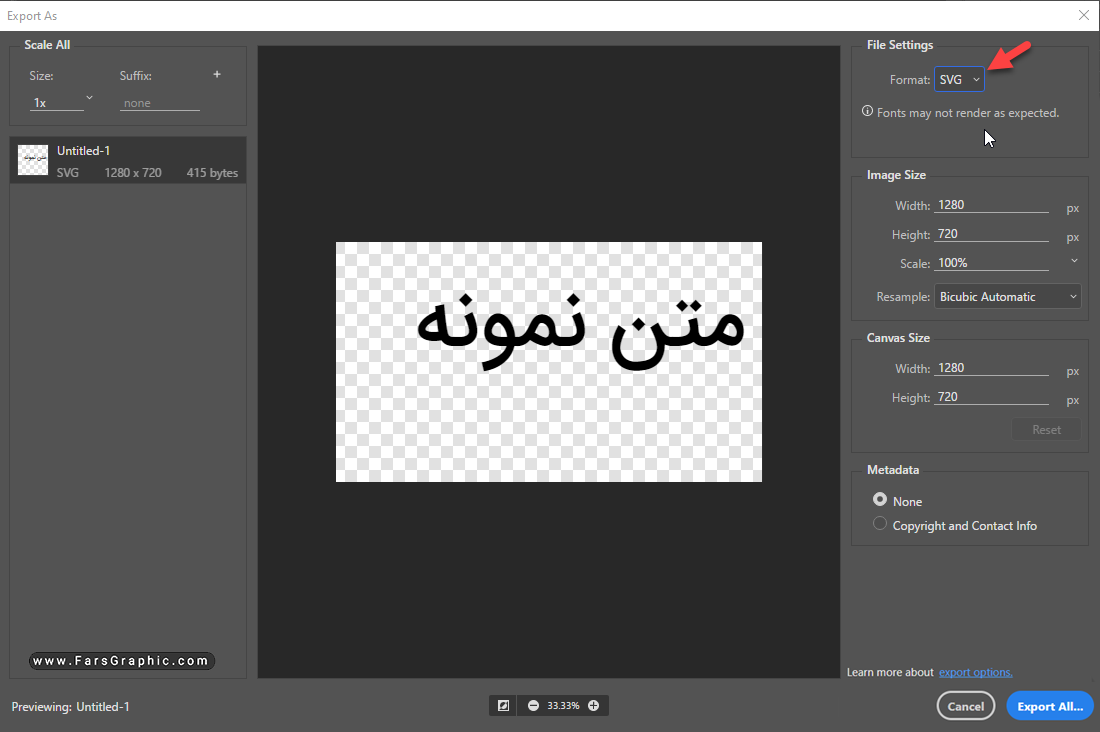
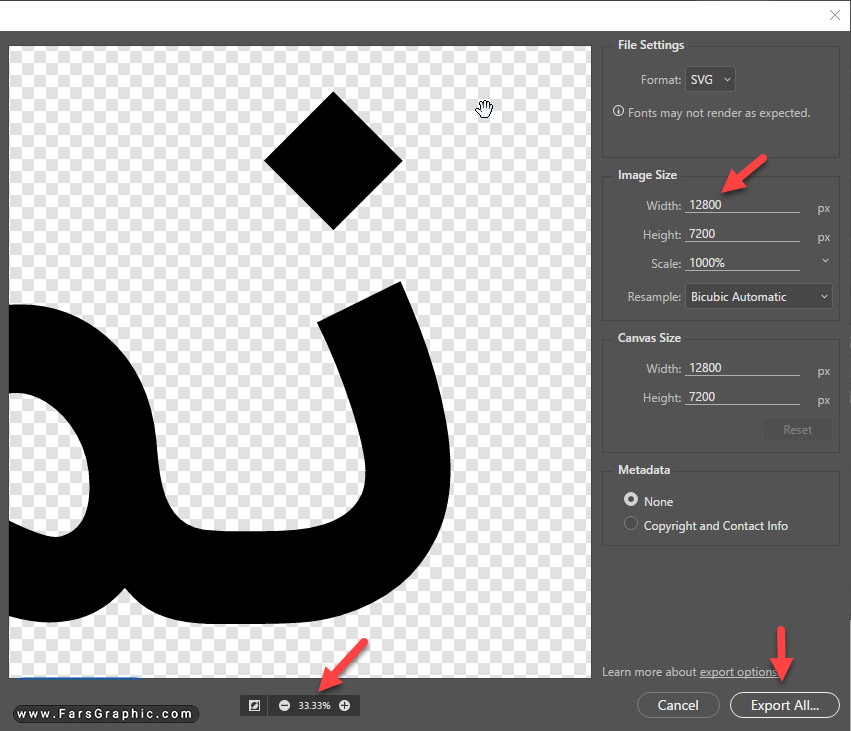
در پنجرهی خروجی گرفتن یا اکسپورت، در ستون سمت راست از منوی Format گزینهی SVG را انتخاب کنید.

تنظیمات رزولوشن در بخش Image Size موجود است و با توجه به اینکه Shapes و Text حاوی منحنیهای مقیاسپذیر است، اگر رزولوشن را زیاد کنید، افت کیفیتی رخ نمیدهد. لذا در صورت نیاز رزولوشن را بیشتر کنید. همانطور که در تصویر زیر مشاهده میکنید، با ۱۰ برابر کردن رزولوشن، متن تایپ شده همچنان دارای لبههای کاملاً واضح و به زبان دیگر کاملاً Sharp است و این ویژگی اصلی گرافیک برداری است.

اما توجه کنید که در صورت تغییر رزولوشن ممکن است خروجی کار ناقص و نامطلوب شود. لذا بهتر است تغییری در رزولوشن تصویر اعمال نکنید و اگر به تصویر بزرگتری نیاز است، حین طراحی کردن رزولوشن را به شکل مناسب انتخاب کنید. در این مثال حتی با ۲۰ برابر کردن رزولوشن تصویر نیز خروجی بدون مشکل خواهد بود.
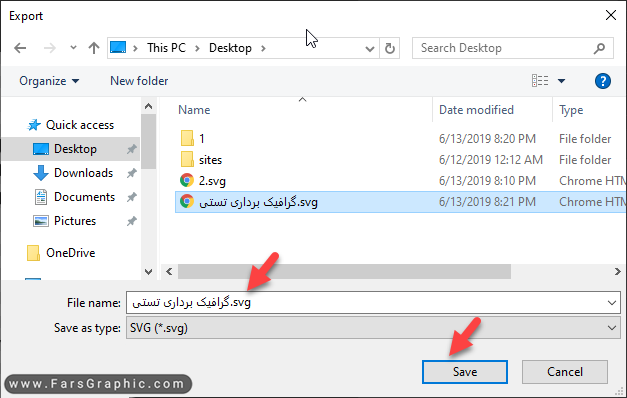
در صورت نیاز میتوانید روی گزینههای + و – در پایین بخش پیشنمایش تصویر کلیک کنید و تصویر را بزرگتر یا کوچکتر مشاهده کنید. اگر همه چیز مناسب است، روی Export All کلیک کنید. نام فایل و محل ذخیره کردن را انتخاب کنید و روی Save کلیک کنید.

باز کردن و تست فایل SVG
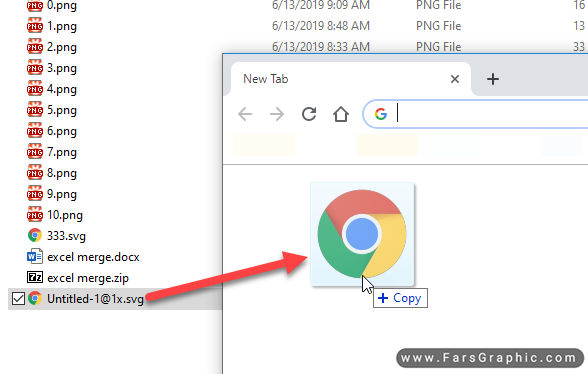
باز کردن SVG در نرمافزارهای مختلفی امکانپذیر است، به خصوص نرمافزارهای طراحی گرافیک برداری مثل ادوبی ایلوستریتور و Inkscape و بسیاری موارد دیگر. حتی در مرورگرهای اینترنت مثل گوگل کروم هم میتوانید فرمت SVG را باز کنید. کافی است فایل SVG را با روش درگ و دراپ یا گرفتن و رها کردن، بگیرید و روی نوار آدرس مرورگر کروم رها کنید.

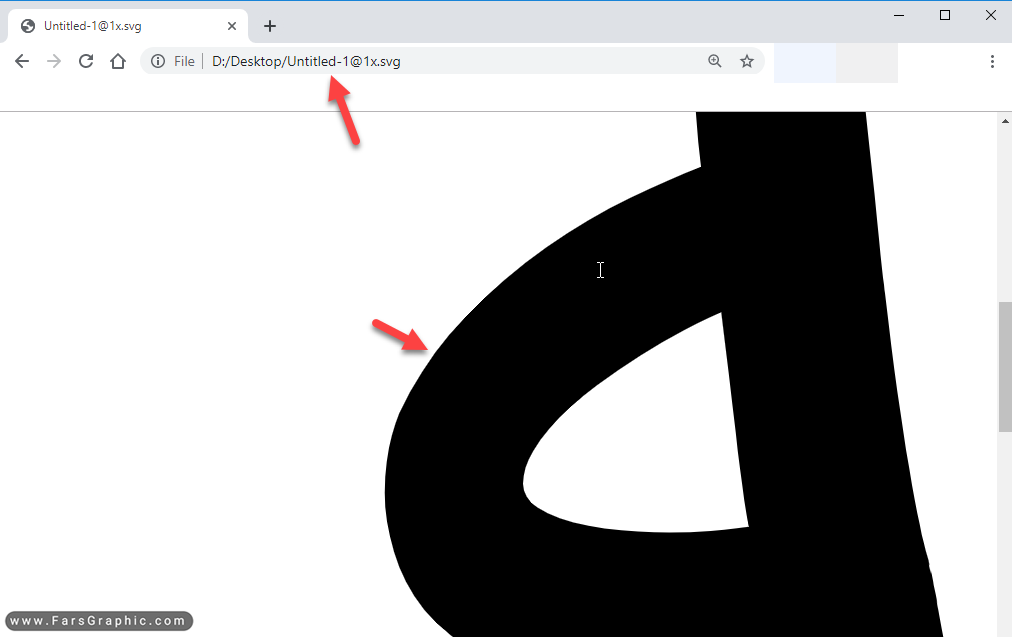
برای زوم کردن در Google Chrome میتوانید کلید Ctrl را نگه داشته و از چرخ موس یا دکمهی + کیبورد استفاده کنید. همانطور که در تصویر زیر مشاهده میکنید، افت کیفیت اتفاق نمیافتد و لبههای متن تایپ شده کاملاً شارپ است.

تبدیل کردن گرافیک معمولی به برداری
برای تبدیل کردن گرافیک معمولی به برداری، میبایست خطوط مرزی بخشهای رنگارنگ تصویر شناسایی شود. این کار با استفاده از نرمافزارهای مختلف مثل Inkscape و illustrator امکانپذیر است. برای آموزش تصویر مراحل تبدیل گرافیک پیکسلی به وکتور به کمک این دو نرمافزار تخصصی به مقالات زیر توجه فرمایید:
چگونه با illustrator عکس معمولی را به وکتور تبدیل کنیم؟
آموزش تبدیل عکس JPG یا PNG به وکتور با Inkscape
15 پاسخ
دمت گرم ممنون از سایت خوبتون
انجام وظیفست
دمت گرم
سلام
من در اخرین نسخه قتوشاپ گزینه svg رو ندارم
چجوری میتونم اضافه کنم بدون پلاگین
با سلام دقیقا طبق این آموزش اگر پیش برید گزینه svg وجود دارد
نداره دیگه ، ورژن 2022 هست و SVG نداره !
بله درسته،پست آپدیت گردید
درسته آخرین ورژن svg نداره
سلام وقت بخیر
شما باید از گزینه use Legacy رو فعال کنید تا از فرایند export در قالب ورژن های قبلی صورت بگیره.
برای این کار باید به منو Edit – preferences – Export برید و زیر مجموعه آخرین گزینه یعنی Option برید و گزینه Use Legacy Export as رو فعال کنید.
مجدد به پنل Export as برید، منو به نسخه های قبلی تغییر پیدا میکنه و شما میتونید از منو Format گزینه svg رو انتخاب کنید.
برای خروجی گرفتن با فرمت SVG در فتوشاپ” از چه ورژنی و برای چه سال انتشاری از فتوشاپ باید استفاده کرد.ممنون
با سلام
شما با فتوشاپ ورژن cs6 به بالا می توانید خروجی svg بگیرید ترجیحا پیشهاد ما استفاده از نسخه های جدید تر هست
با سلام و احترام
مطلب مفیدی بود
سپاس از شما
لایک
بخدا سایتتون بی نظیرهو شما حرف ندارین
سپاسگزارم از همراهی شما