- تاریخ:
- نویسنده: : SAEED7
درود بر شما کاربران گرامی وبسایت فارس گرافیک، با مطلب ” آموزش گزینه Save For Web در فتوشاپ ” در خدمت شما ارجمندان هستیم.
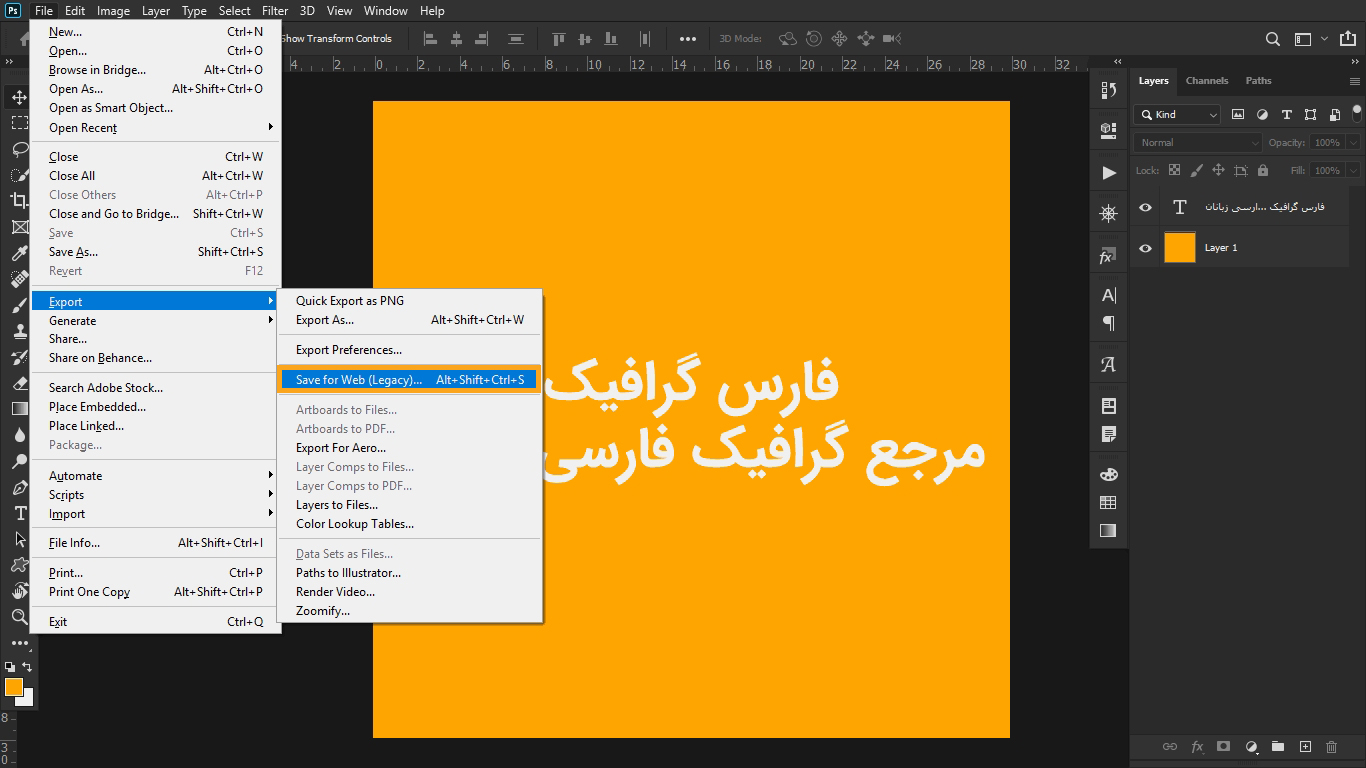
Save For Web (Legacy)
همان طور که از اسم این گزینه پیداست ویژه خروجی گرفتن برای استفاده در سطح وب می باشد.
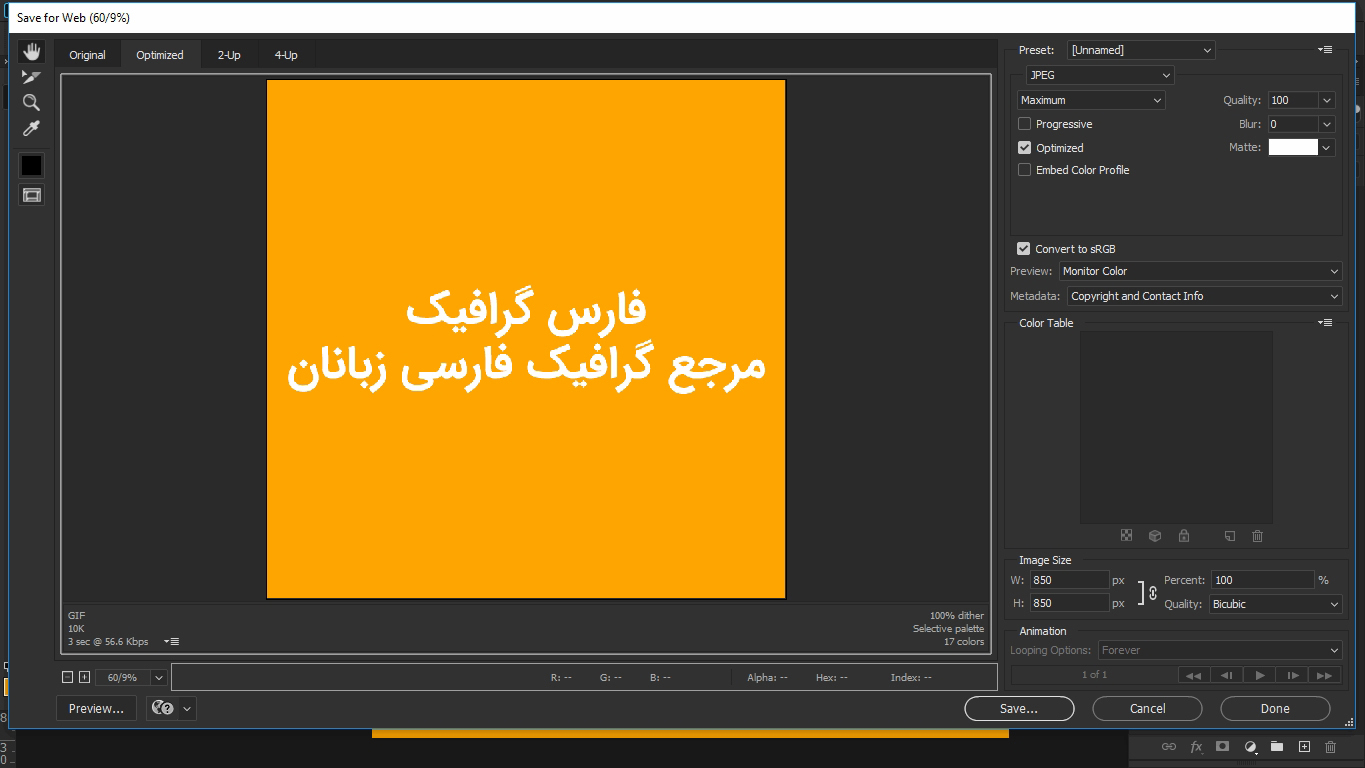
زمانی که روی این گزینه کلیک نمایید، پنجره ای به شکل زیر نمایان می گردد.
تنظیمات Save For Web
- Free Hand
- Slice Select Tool
- Zoom Tool
- EyeDropper Tool
- EyeDropper Color
- Toggle Slices Visibility
تمامی ابزار های بالا در قسمت های قبلی آموزش های فتوشاپ آموزش داده شده است.
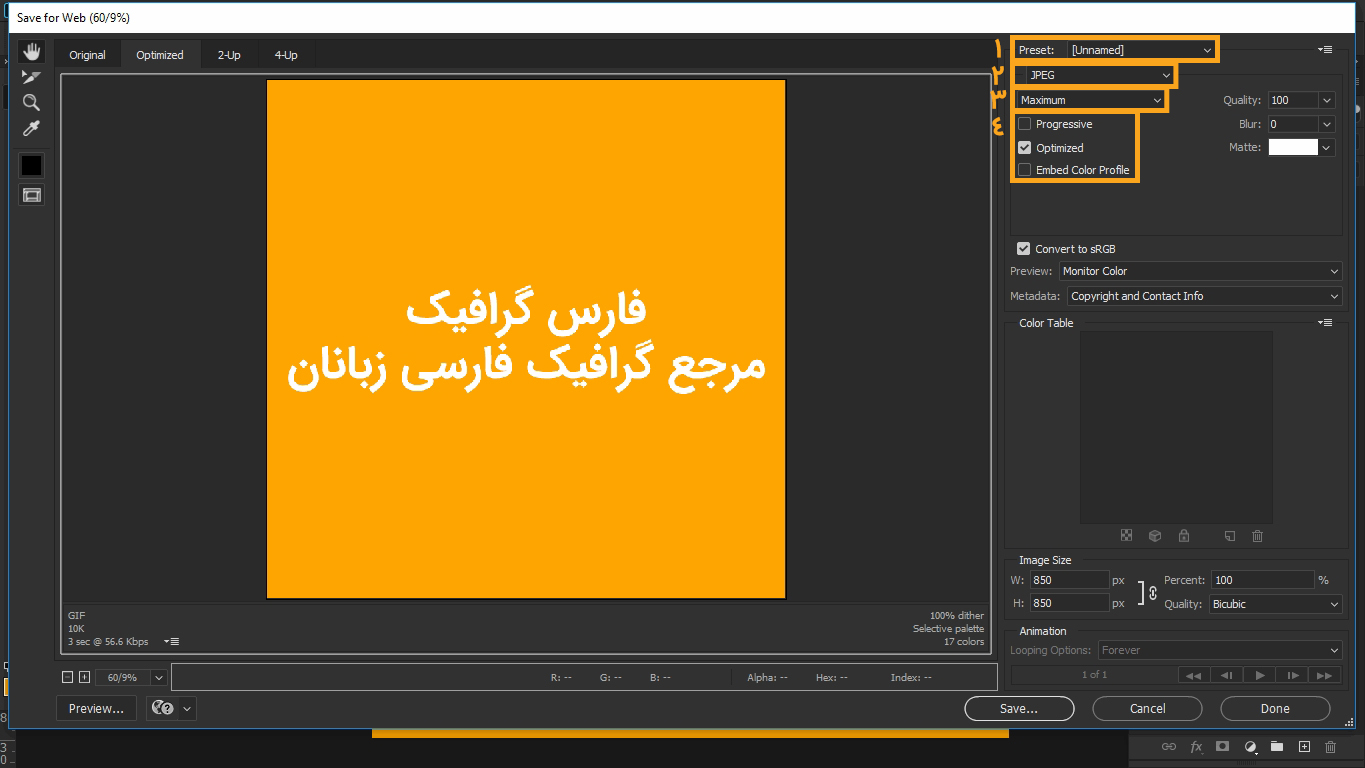
- کیفیت های از پیش تعیین شده
- فرمت تصویر برای خروجی گرفتن
- میزان کیفیت برای خروجی گرفتن
- گزینه های کیفی:
Progressive: لود شدن تدریجی تصویر در وب سایت
Optimized: بهینه کردن تصویر برای خروجی
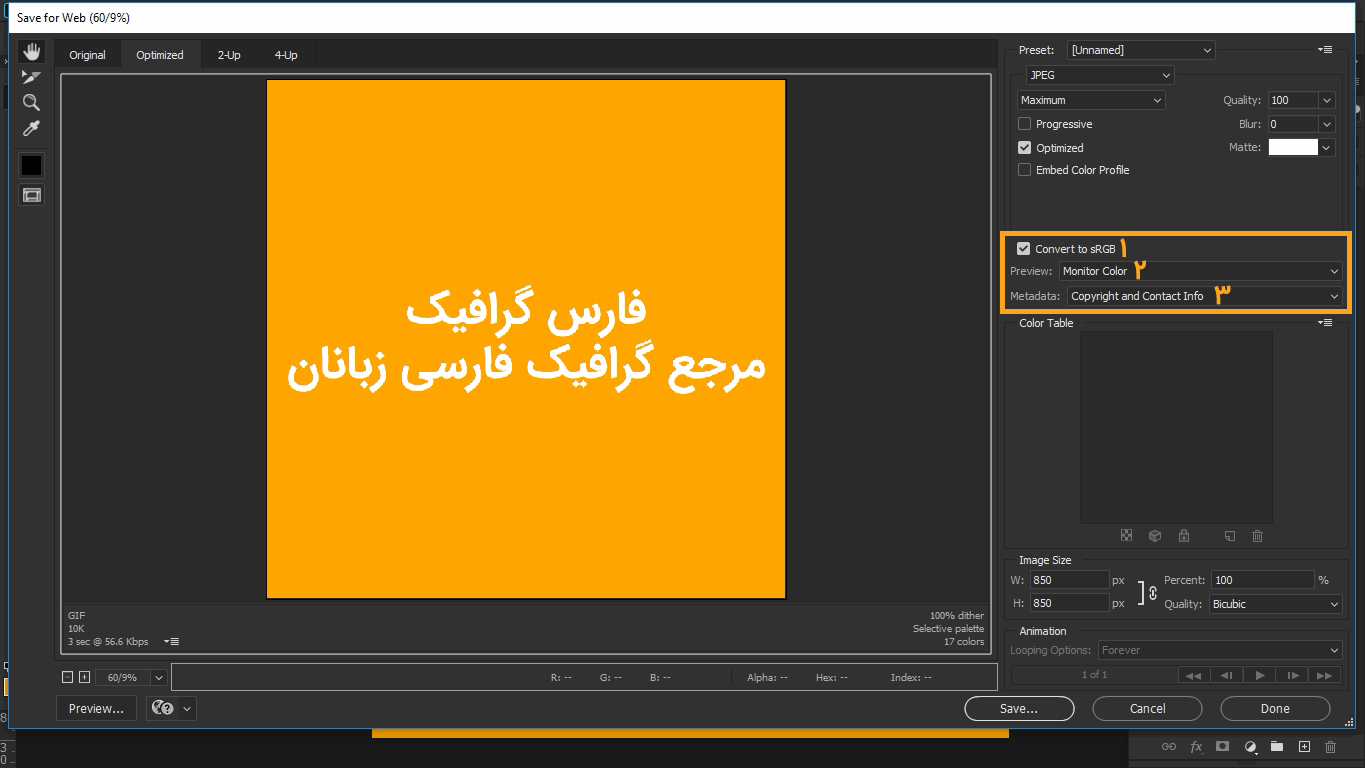
- Convert To sRGB: تبدیل به رنگ های استاندارد sRGB
- تنظیم محل استفاده برای هماهنگی خروجی با آن بستر
- توضیحات همراه تصویر، ویژه تصاویر دارای کپی رایت (در قسمت جزئیات تصویر – Details – Properties)
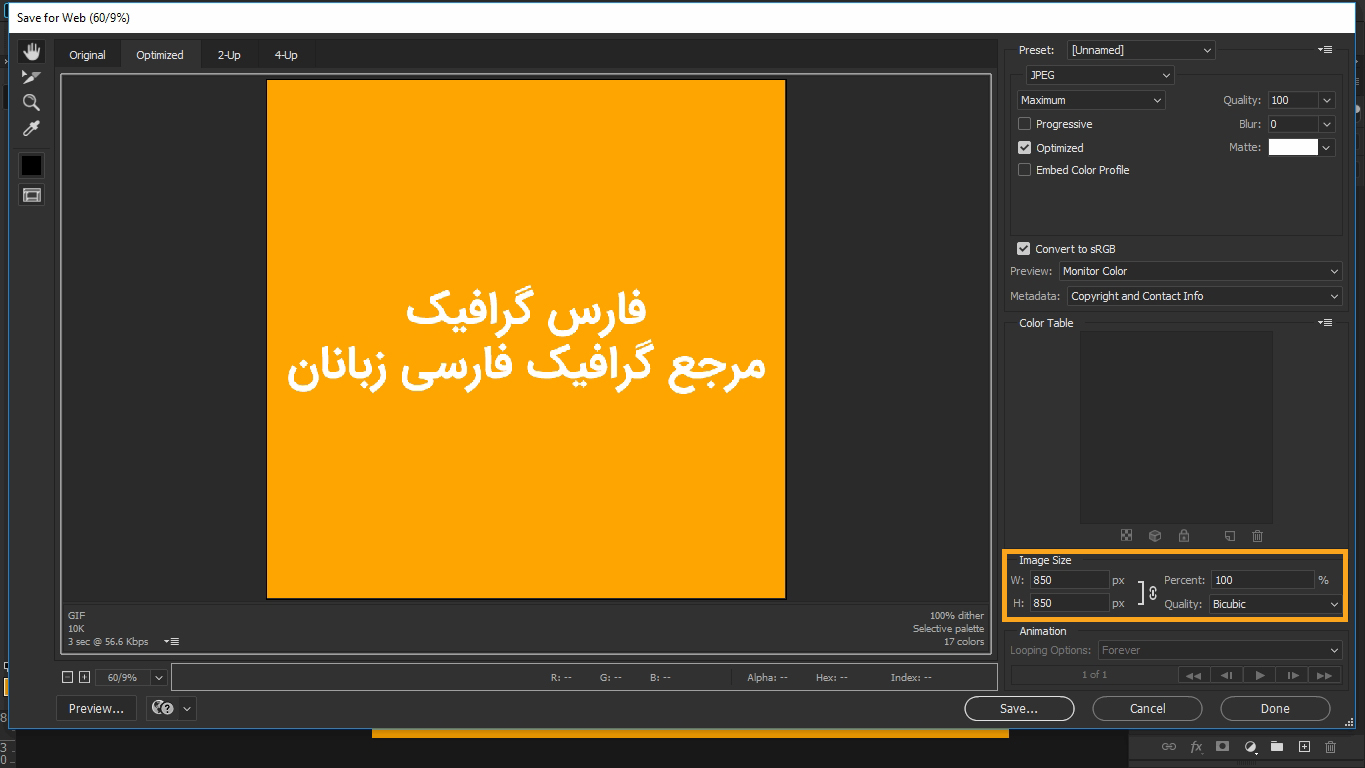
- تعیین اندازه تصویر برای خروجی گرفتن
- تعیین اندازه کیفیت برای خروجی گرفتن
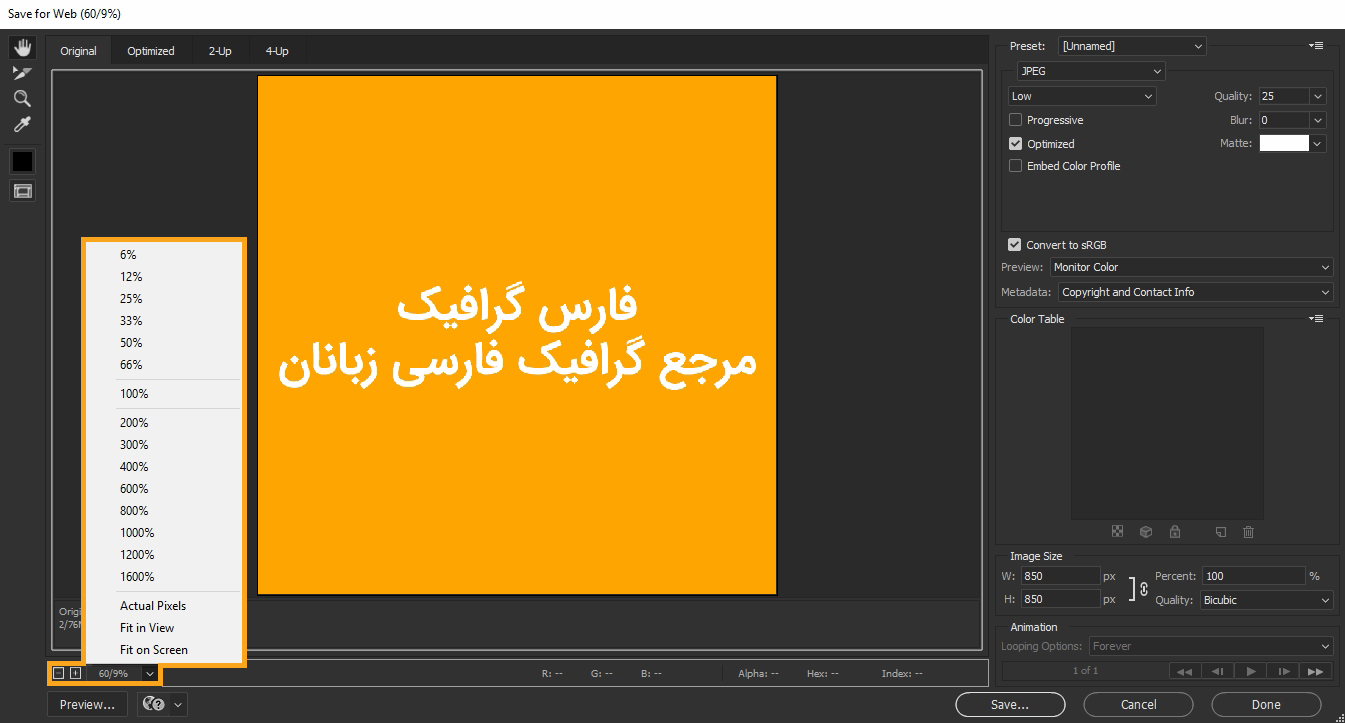
ذره بین برای زوم کردن به همراه اندازه زوم های از پیش آماده شده می باشد.
- Fit In View: هم اندازه با پنجره برای مشاهده
- Fit On Screen: هم اندازه با صفحه نمایش شدنِ پنجره
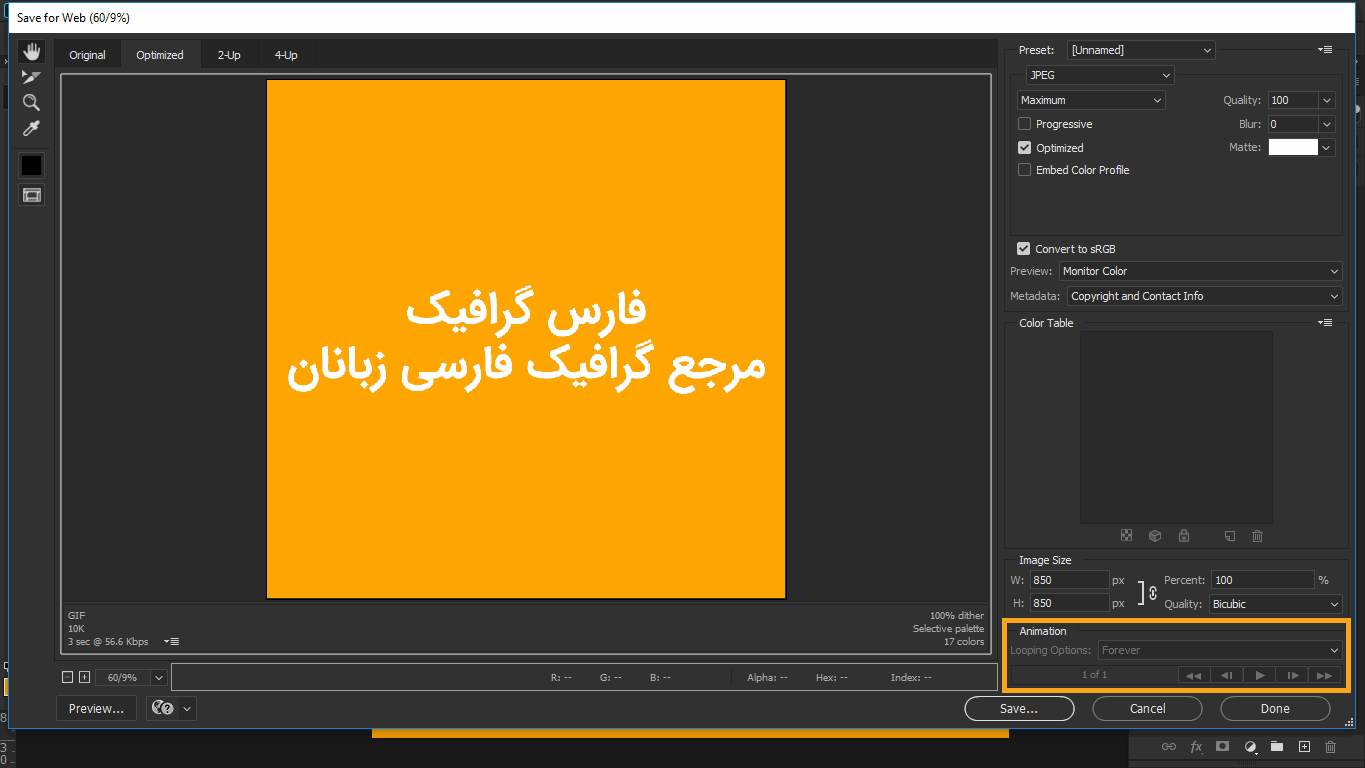
این قسمت ویژه خروجی گرفتن با فرمت GIF می باشد.
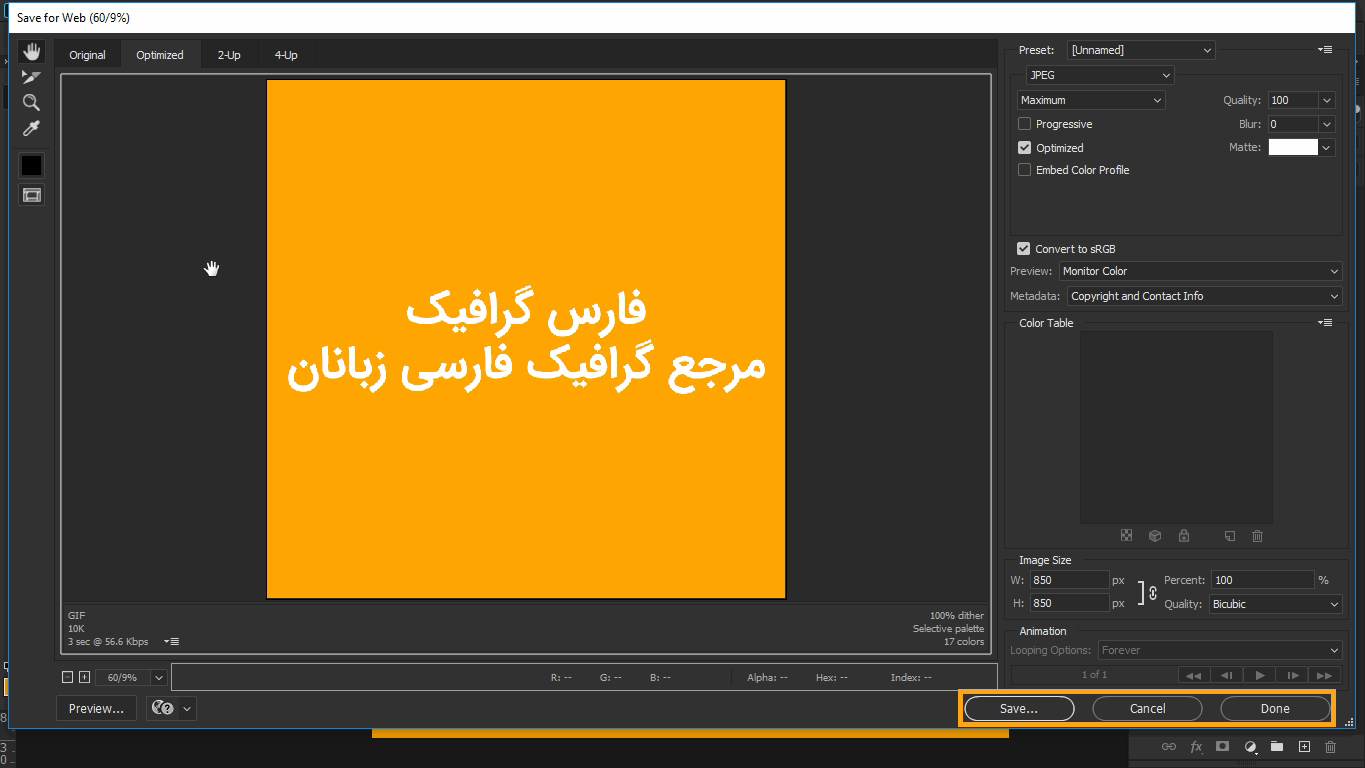
- Done: این گزینه برای زمانی می باشد که کارمان تمام شده با کلیک کردن بر روی آن پنجره Save For Web بسته می گردد.
- Cancel:لغو کردن
- Save:ذخیره کردن
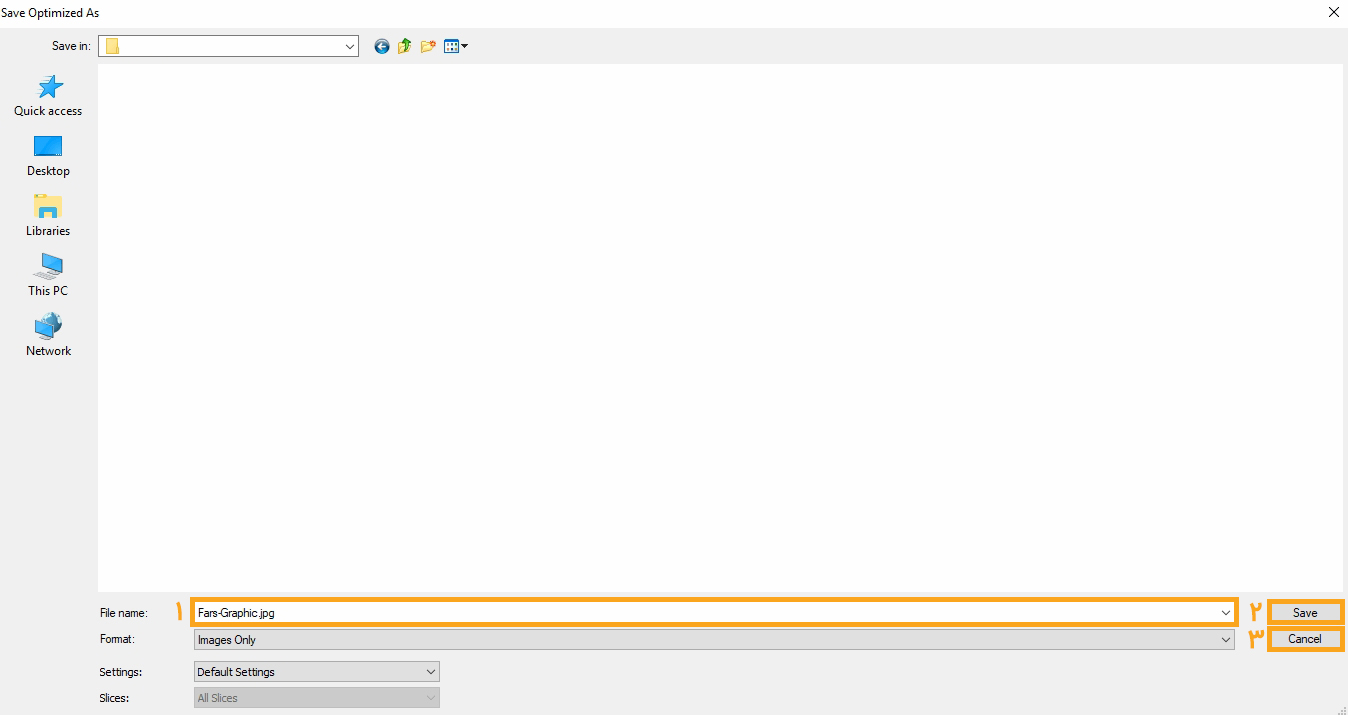
پس از کلیک بر روی Save پنجره ای به این شکل برای شما نمایان می شود که پس از انتخاب پوشه مورد نظر، بر روی دکمه Save کلیک نمایید.
- نام فایل
- ذخیره
- لغو
مشاهده دیگر آموزش های فتوشاپ وبسایت فارس گرافیک
5/5 - (1 امتیاز)