- تاریخ:
- نویسنده: : SAEED7
درود بر شما کاربران گرامی وبسایت فارس گرافیک، با مطلب ” آموزش ابزار Rectangle Tool در فتوشاپ ” در خدمت شما ارجمندان هستیم.
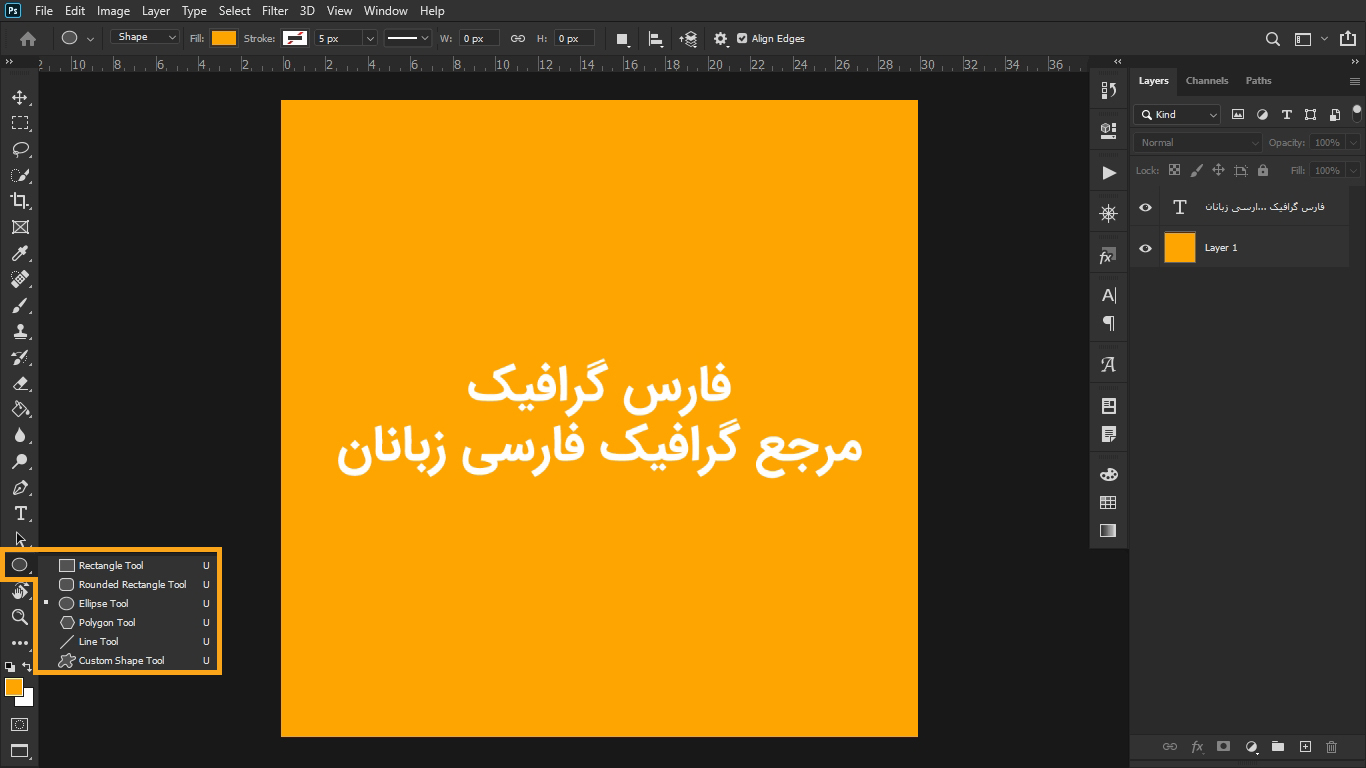
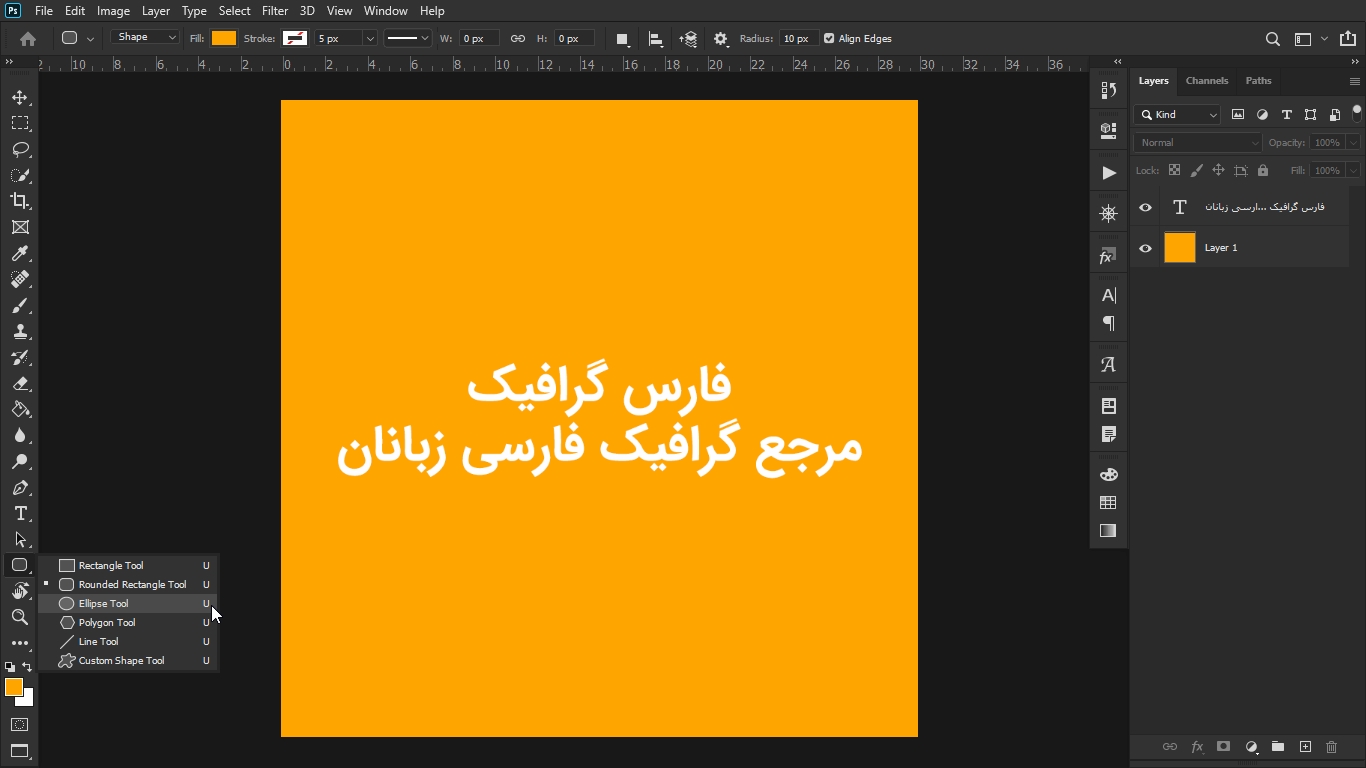
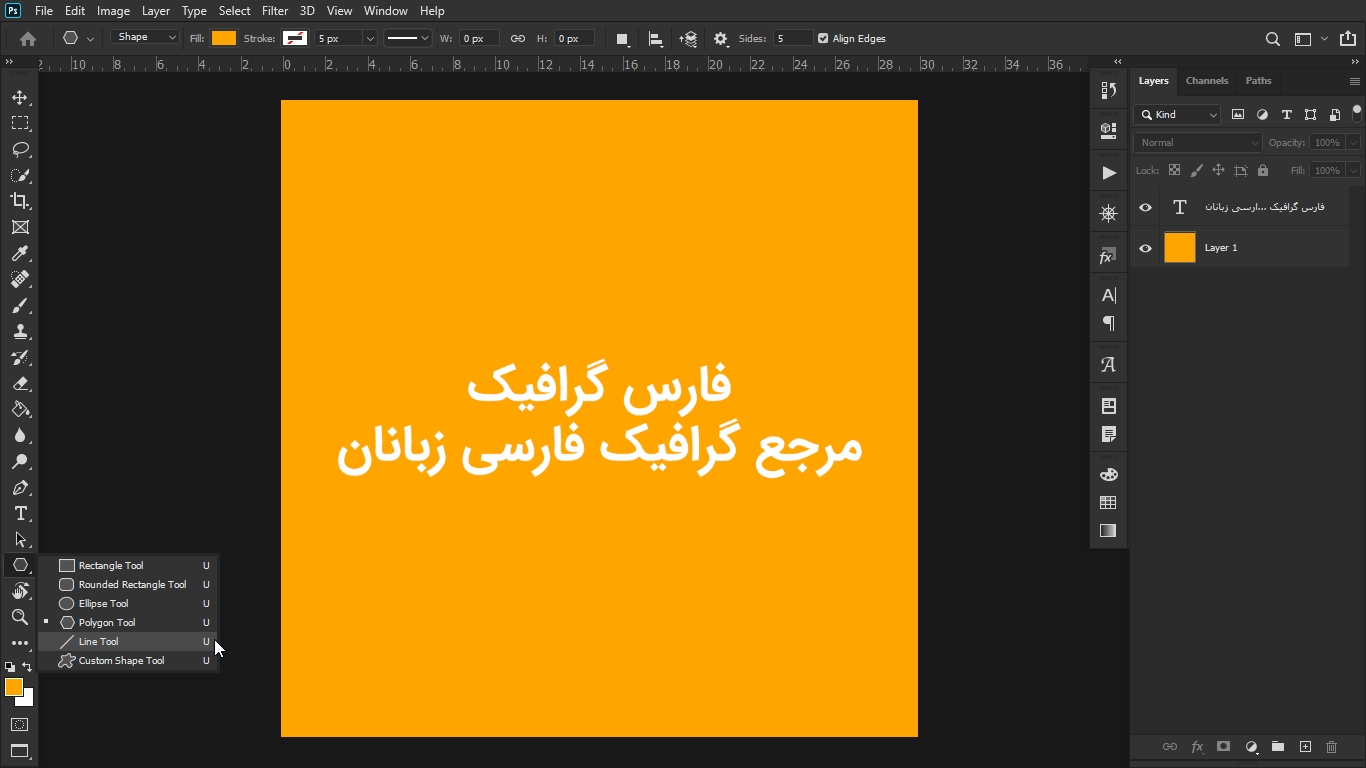
ابزارهای موجود در Rectangle Tool
- Rectangle Tool
- Rounded Rectangle Tool
- Ellipse Tool
- Polygon Tool
- Line Tool
- Custom Shape Tool
راه های انتخاب Rectangle Tool
استفاده از ابزار Rectangle Tool در جعبه ابزار فتوشاپ (Tool Box)
استفاده از کلید میانبر U در محیط فتوشاپ
آموزش ابزار Rectangle Tool
با استفاده از ابزار Rectangle Tool در فتوشاپ، می توانیم وکتور های مستطیل و مربع شکل در فتوشاپ ایجاد کنیم.
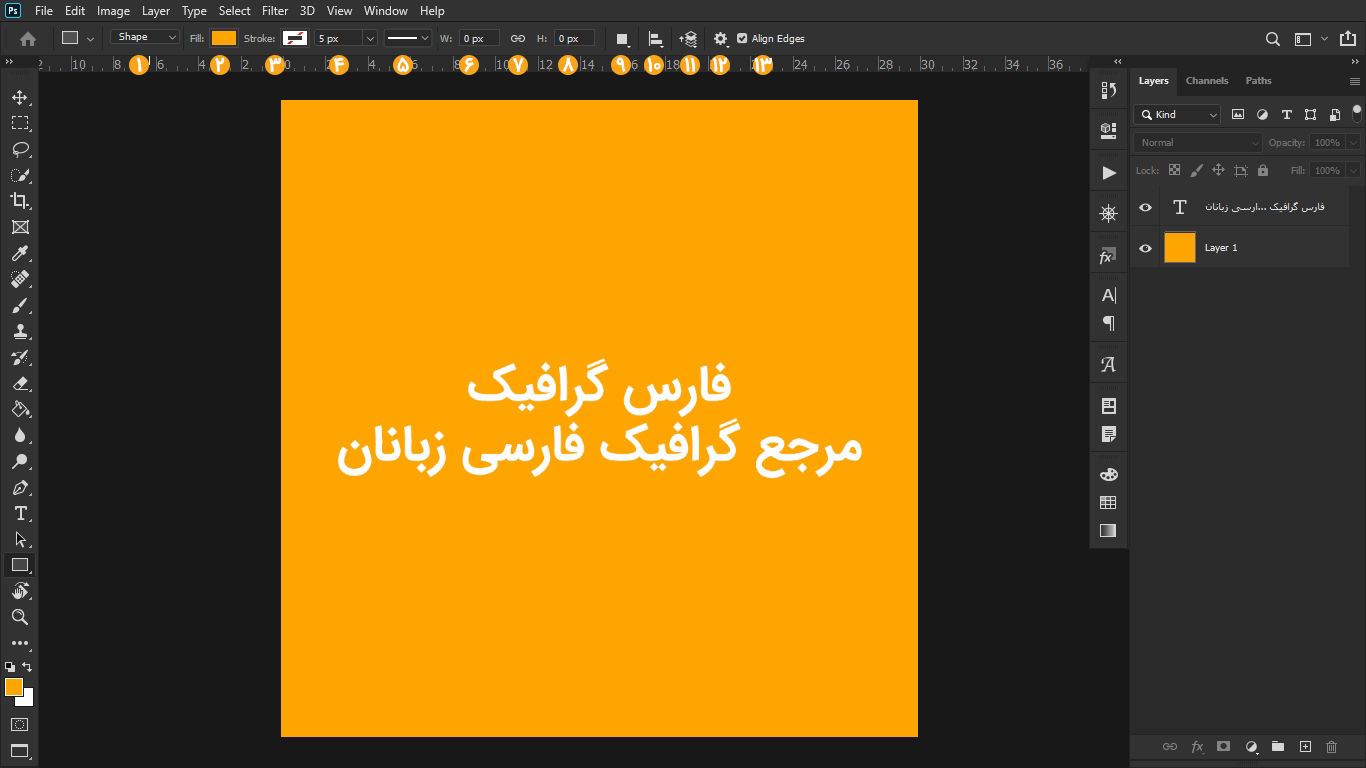
تنظیمات ابزار Rectangle Tool در Option Bar
- در منوی بازشونده ی اول، می توانیم 3 حالت را انتخاب کنیم: Shape, Path, Pixel. برای ساختن اشکال هندسی، باید آن را بر روی Shape قرار دهیم.
- ویژگی Fill: وقتی که شکل را کشیدیم، درون آن باید با رنگی پر شود. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Color باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی بازشونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی بازشونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Dhapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- تعدادی آپشن در اختیار می گذارد: مثلا کشیدن مربع یا کشیدن مستطیل هایی با سایز یکسان و… که با استفاده از کلید های Alt یا Shift یا Alt, Shift با هم در هنگام استفاده از این ابزار، می توانیم به این آپشن ها دسترسی داشته باشیم.
- ویژگی Align Edges: شکل را به طوری Align می کند.
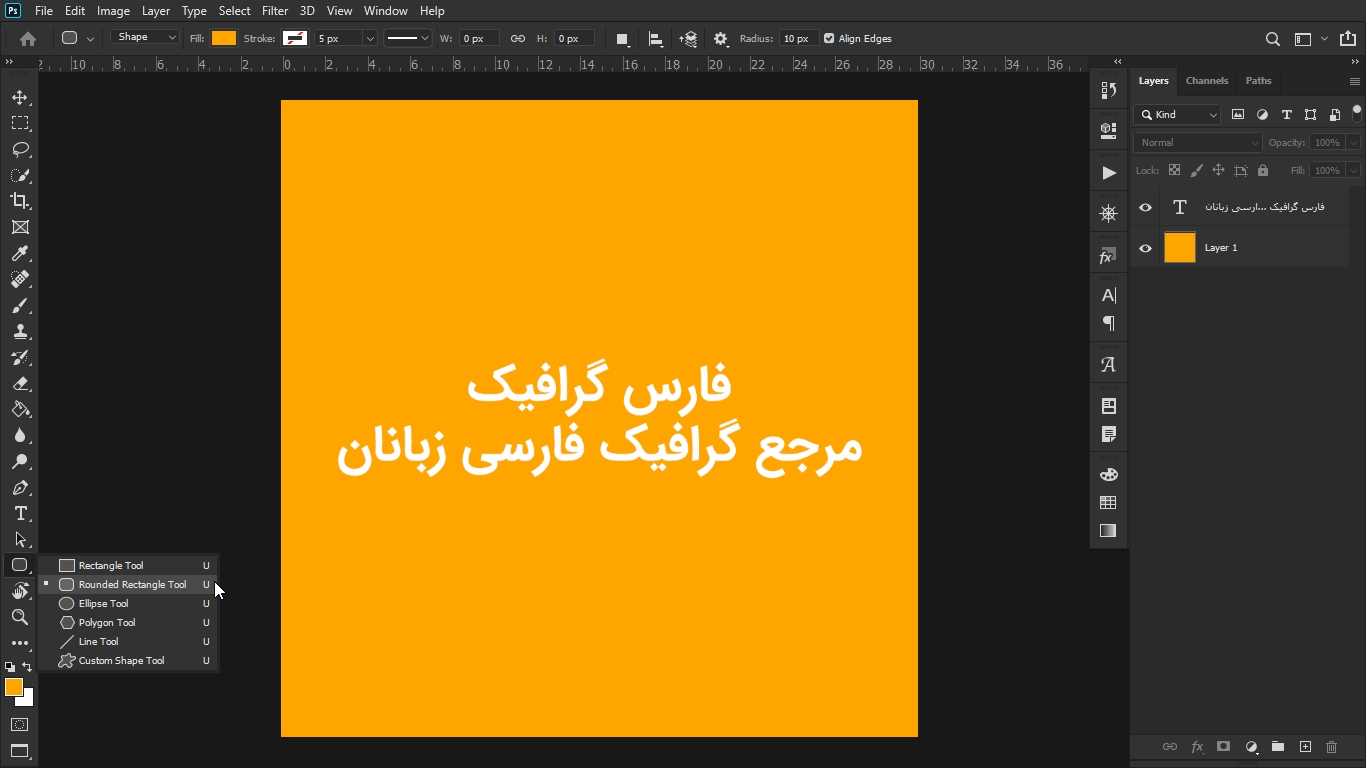
آموزش ابزار Rounded Rectangle Tool
با استفاده از ابزار Rounded Rectangle Tool در فتوشاپ ، می توانیم یک مستطیل یا مربع با گوشه های گرد و خمیده در فتوشاپ بسازیم
تنظیمات ابزار Rounded Rectangle Tool در Option Bar
- در منوی بازشونده ی اول، می توانیم 3 حالت را انتخاب کنیم: Shape, Path, Pixel. برای ساختن اشکال هندسی، باید آن را بر روی Shape قرار دهیم.
- ویژگی Fill: وقتی که شکل را کشیدیم، درون آن باید با رنگی پر شود. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Color باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی بازشونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی بازشونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Dhapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- تعدادی آپشن در اختیار می گذارد: مثلا کشیدن مربع یا کشیدن مستطیل هایی با سایز یکسان و… که با استفاده از کلید های Alt یا Shift یا Alt, Shift با هم در هنگام استفاده از این ابزار، می توانیم به این آپشن ها دسترسی داشته باشیم.
- ویژگی Radius: که مربوط به میزان Round بودن گوشه هاست. هر چه کمتر باشد، گوشه ها تیزتر خواهند بود. دقت کنیم که نمی توانیم بعد از اینکه شکل را کشیده ایم، این ویژگی را اعمال کنیم. یعنی حتما ابتدا باید مقدار Radius را تنظیم کنیم و بعد شکل را بکشیم.
- ویژگی Align Edges: شکل را به طوری Align می کند.
نکته ی مهمی که در کار کردن با ابزار Rounded Rectangle Tool در فتوشاپ باید در نظر بگیریم، این است که این ابزار، بر اساس Vector است یعنی با بزرگ نمایی، کیفیت شکلی که کشیده ایم، کاهش پیدا نمی کند.
آموزش ابزار Ellipse Tool
با استفاده از ابزار Ellipse Tool در فتوشاپ ، می توانیم وکتور های بیضی شکل و دایره ای شکل در فتوشاپ ایجاد کنیم.
تنظیمات ابزار Ellipse Tool در Option Bar
- در منوی بازشونده ی اول، می توانیم 3 حالت را انتخاب کنیم: Shape, Path, Pixel. برای ساختن اشکال هندسی، باید آن را بر روی Shape قرار دهیم.
- ویژگی Fill: وقتی که شکل را کشیدیم، درون آن باید با رنگی پر شود. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Color باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی بازشونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی بازشونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Dhapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- تعدادی آپشن در اختیار می گذارد: مثلا کشیدن مربع یا کشیدن مستطیل هایی با سایز یکسان و… که با استفاده از کلید های Alt یا Shift یا Alt, Shift با هم در هنگام استفاده از این ابزار، می توانیم به این آپشن ها دسترسی داشته باشیم.
- ویژگی Align Edges: شکل را به طوری Align می کند.
نکته ی مهمی که در کار کردن با ابزار Ellipse Tool در فتوشاپ باید در نظر بگیریم، این است که این ابزار، بر اساس Vector است یعنی با بزرگ نمایی، کیفیت شکلی که کشیده ایم، کاهش پیدا نمی کند.
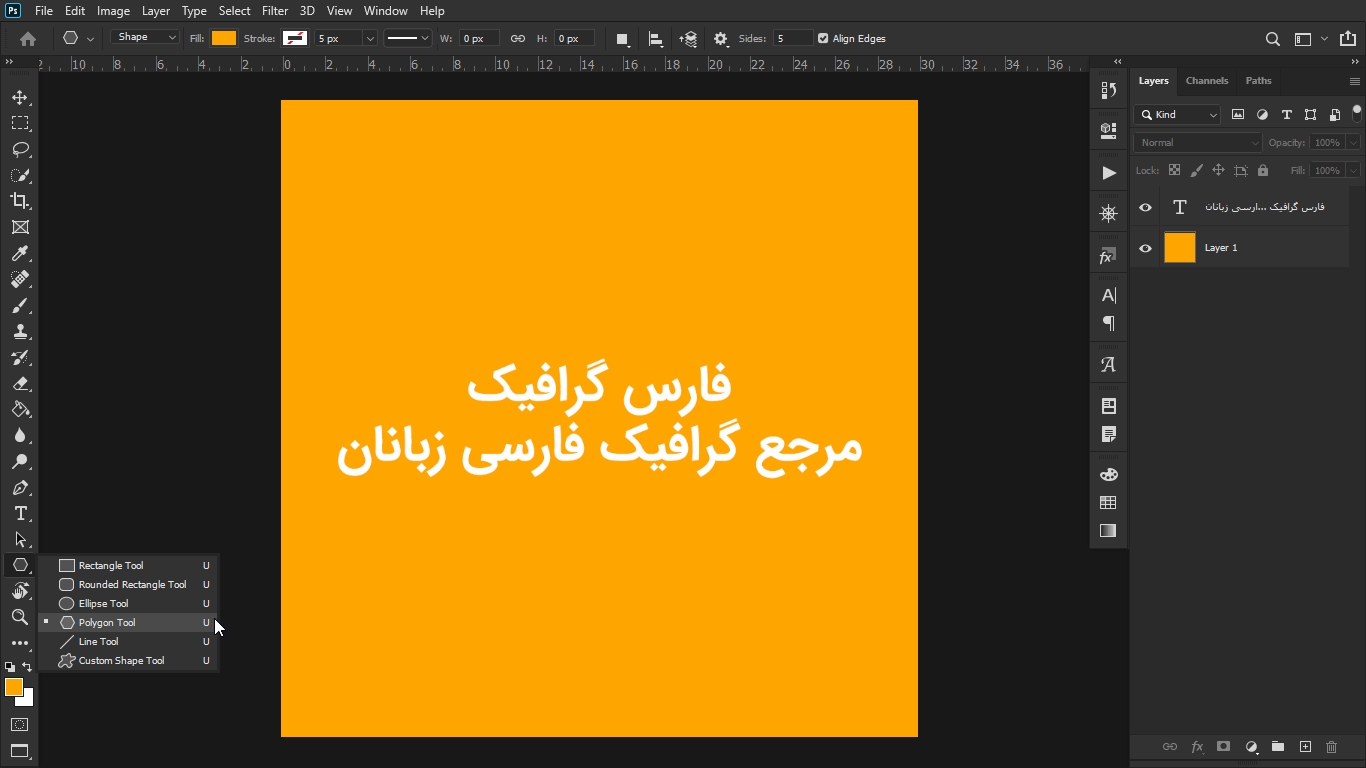
آموزش ابزار Polygon Tool
با استفاده از ابزار Polygon Tool در فتوشاپ ، می توانیم چند ضلعی رسم کنیم. یکی از استفاده های مهم این ابزار، برای کشیدن ستاره است.
تنظیمات ابزار Polygon Tool در Option Bar
- در منوی بازشونده ی اول، می توانیم 3 حالت را انتخاب کنیم: Shape, Path, Pixel. برای ساختن اشکال هندسی، باید آن را بر روی Shape قرار دهیم.
- ویژگی Fill: وقتی که شکل را کشیدیم، درون آن باید با رنگی پر شود. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Color باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی بازشونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی بازشونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Dhapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- تعدادی آپشن در اختیار می گذارد: مثلا کشیدن مربع یا کشیدن مستطیل هایی با سایز یکسان و… که با استفاده از کلید های Alt یا Shift یا Alt, Shift با هم در هنگام استفاده از این ابزار، می توانیم به این آپشن ها دسترسی داشته باشیم.
- ویژگی Sides: تعداد گوشه های چند ضلعی را مشخص می کند.
- ویژگی Align Edges: شکل را به طوری Align می کند.
نکته ی مهمی که در کار کردن با ابزار Polygon Tool باید در نظر بگیریم، این است که این ابزار، بر اساس Vector است یعنی با بزرگ نمایی، کیفیت شکلی که کشیده ایم، کاهش پیدا نمی کند.
آموزش ابزار Line Tool
با استفاده از ابزار Line Tool در فتوشاپ ، می توانیم خط رسم کنیم.
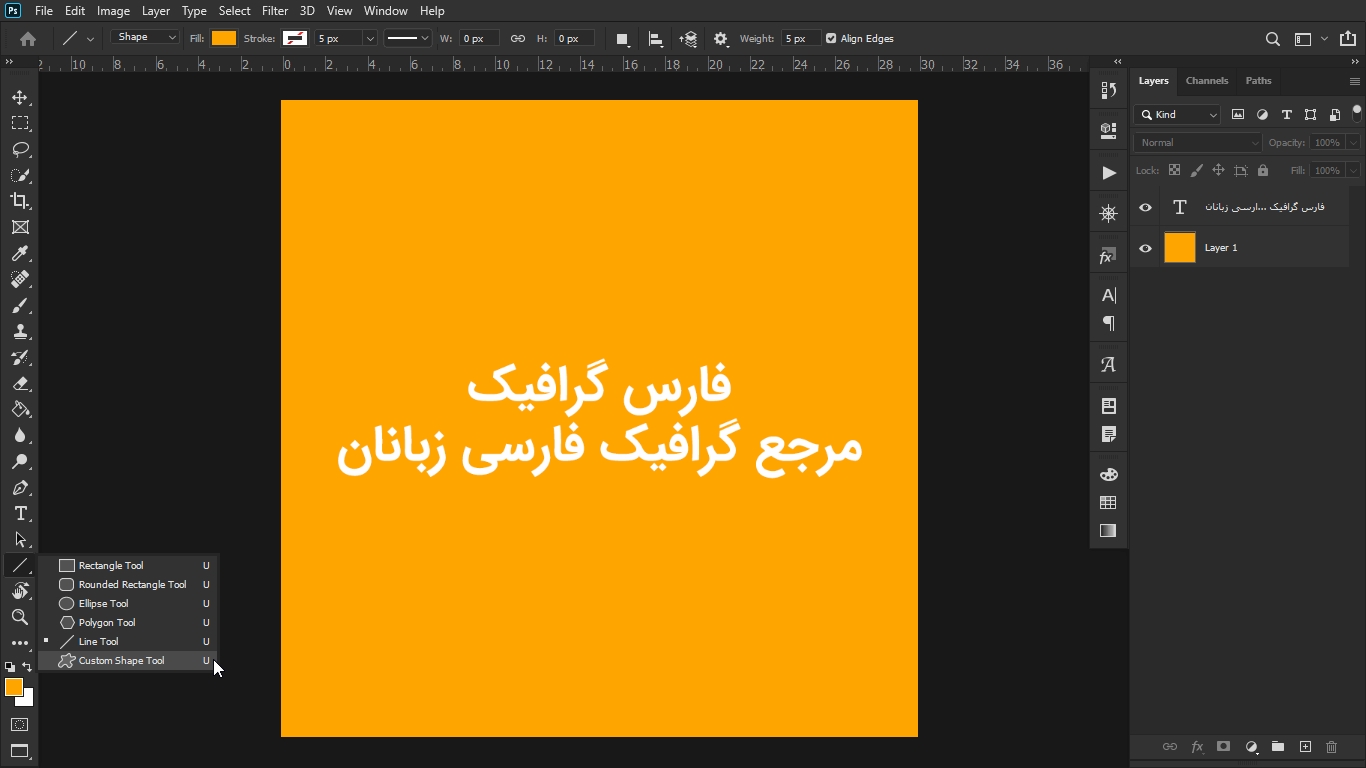
تنظیمات ابزار Line Tool در Option Bar
- در منوی بازشونده ی اول، می توانیم 3 حالت را انتخاب کنیم: Shape, Path, Pixel. برای ساختن اشکال هندسی، باید آن را بر روی Shape قرار دهیم.
- ویژگی Fill: وقتی که شکل را کشیدیم، درون آن باید با رنگی پر شود. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Color باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی بازشونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی بازشونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Dhapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- تعدادی آپشن در اختیار می گذارد: مثلا کشیدن مربع یا کشیدن مستطیل هایی با سایز یکسان و… که با استفاده از کلید های Alt یا Shift یا Alt, Shift با هم در هنگام استفاده از این ابزار، می توانیم به این آپشن ها دسترسی داشته باشیم.
- ویژگی Weight: میزان کلفتی خط را تعیین می کند.
- ویژگی Align Edges: شکل را به طوری Align می کند.
نکته ی مهمی که در کار کردن با ابزار Line Tool باید در نظر بگیریم، این است که این ابزار، بر اساس Vector است یعنی با بزرگ نمایی، کیفیت شکلی که کشیده ایم، کاهش پیدا نمی کند.
آموزش ابزار Custom Shape Tool
با استفاده از ابزار Custom Shape Tool در فتوشاپ ، می توانیم که از شکل های آماده ی خود فتوشاپ یا شکل هایی که خودمان ساخته و ذخیره کرده ایم، استفاده کنیم.
تنظیمات ابزار Custom Shape Tool در Option Bar
- در منوی بازشونده ی اول، می توانیم 3 حالت را انتخاب کنیم: Shape, Path, Pixel. برای ساختن اشکال هندسی، باید آن را بر روی Shape قرار دهیم.
- ویژگی Fill: وقتی که شکل را کشیدیم، درون آن باید با رنگی پر شود. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Color باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی بازشونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی بازشونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Dhapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- تعدادی آپشن در اختیار می گذارد: مثلا کشیدن مربع یا کشیدن مستطیل هایی با سایز یکسان و… که با استفاده از کلید های Alt یا Shift یا Alt, Shift با هم در هنگام استفاده از این ابزار، می توانیم به این آپشن ها دسترسی داشته باشیم.
- ویژگی Shape: با کلیک بر روی آن، می توانیم لیست شکل ها را ببینیم. حال بر روی علامت چرخ دنده کلیک می کنیم و گزینه ی All را می زنیم تا لیست تمام شکل های موجود در فتوشاپ را ببینیم.
- ویژگی Align Edges: شکل را به طوری Align می کند.
مشاهده دیگر آموزش های فتوشاپ وبسایت فارس گرافیک