
- تاریخ:
- نویسنده: : SAEED7
درود بر شما کاربران گرامی وبسایت فارس گرافیک، با مطلب ” آموزش ابزار Path Selection Tool در فتوشاپ ” در خدمت شما ارجمندان هستیم.
ابزارهای موجود در Path Selection Tool
- Path Selection Tool
- Direct Selection Tool
راه های انتخاب Path Selection Tool
استفاده از ابزار Path Selection Tool در جعبه ابزار فتوشاپ (Tool Box)
استفاده از کلید میانبر A در محیط فتوشاپ
آموزش ابزار Path Selection Tool
با استفاده ابزار Path Selection Tool در فتوشاپ ، می توانیم کل مسیر را انتخاب کرده و جابجا و ویرایش نماییم.
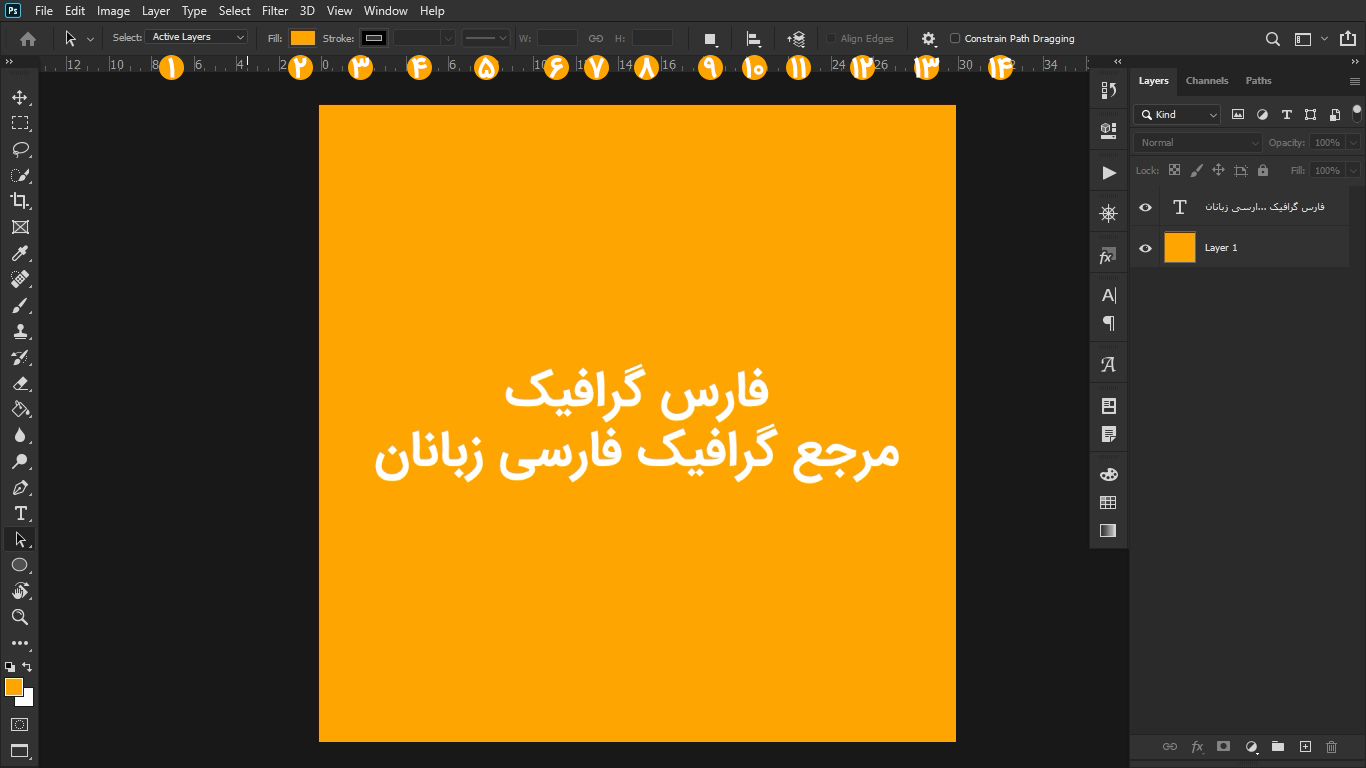
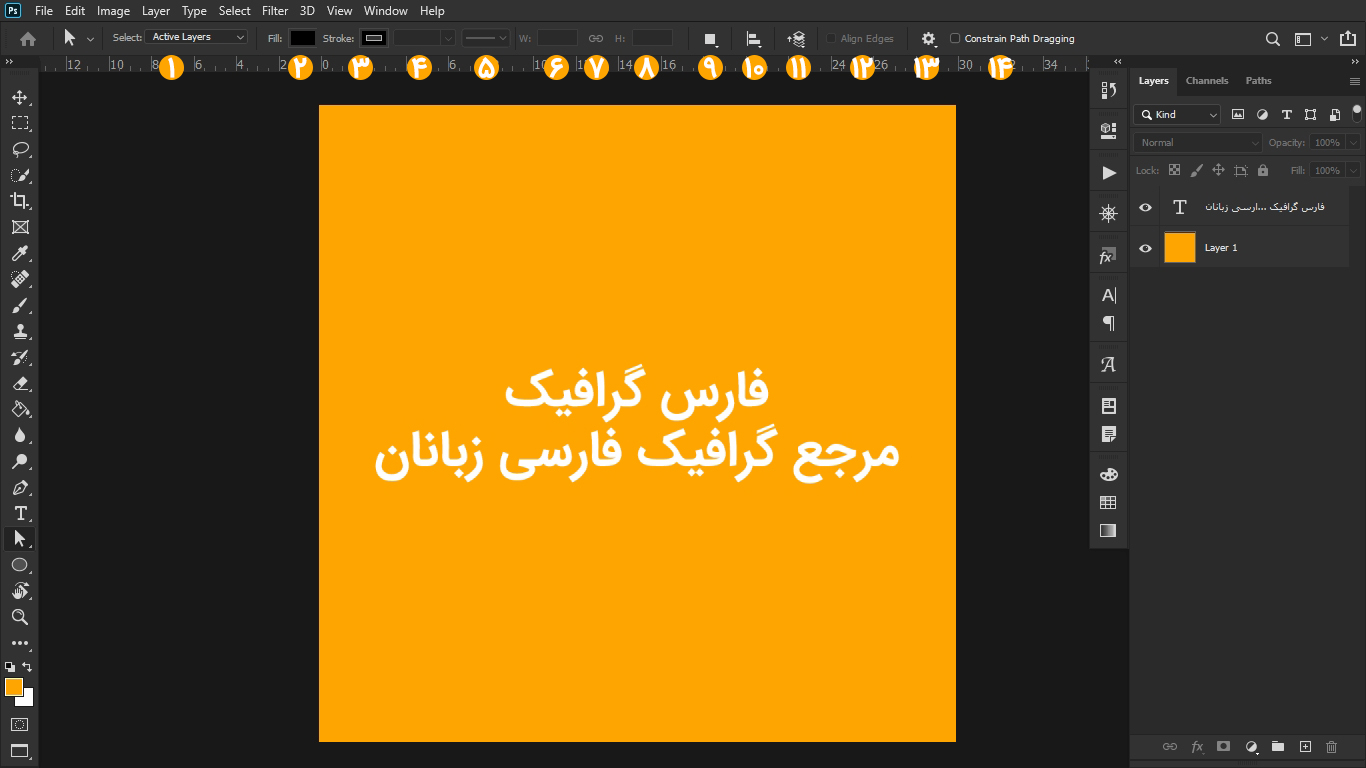
تنظیمات ابزار Path Selection Tool در Option Bar
- این گزینه مشخص می نماید که روی لایه فعال تاثیر بگذارد یا تمامی لایه ها
- ویژگی Fill: وقتی که شکل را کشیدیم، درون شکل باید با چیزی پر شود. با کلیک بر روی آن می توانیم رنگ آن را مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم این را مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Ccolor باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی باز شونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی باز شونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- منوی باز شونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Shapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم. (به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را انتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- ویژگی Align Edges: شکل را به توری Align می کند.
- گزینه Path Option دارای برخی تنظیمات ساده می باشد که برای کاربران مبتدی کاربردی ندارد.
- Constrain Path Dragging: در حالت عادی، وقتی که یک مسیر را جابه جا می کنیم، مسیرهای کناری آن نیز جابه جا می شوند. این به خاطر این است که گزینه ی Constrain Path Dragging فعال نیست. اگر این گزینه فعال باشد، با جابه جا کردن یک مسیر بین دو نقطه، فقط همان مسیر جابه جا می شود و مسیرهای کناری تغییری نمی کنند.
نکته: در هنگام استفاده از این ابزار، با گرفتن کلید Ctrl، می توانیم به ابزار Direct Selection Tool دسترسی داشته باشیم.
نکته: در هنگام استفاده از این ابزار، با گرفتن کلید Alt، می توانیم از مسیر کپی بگیریم.
آموزش ابزار Direct Selection Tool
با استفاده از ابزار Direct Selection Tool در فتوشاپ ، می توانیم نه کل مسیر را بلکه نقطه های بر روی مسیر (Anchor point) را جابجا کنیم.
تنظیمات ابزار Direct Selection Tool در Option Bar
- این گزینه مشخص می نماید که روی لایه فعال تاثیر بگذارد یا تمامی لایه ها
- ویژگی Fill: وقتی که شکل را کشیدیم، درون شکل باید با چیزی پر شود. با کلیک بر روی آن می توانیم رنگ آن را مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند Transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی Stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که Stroke نام دارد. با کلیک بر روی آن می توانیم این را مشخص کنیم. می تواند یک رنگ بخصوص، یک Gradient، باشد. همچنین می تواند No Ccolor باشد، که یعنی نمی خواهیم Stroke ای داشته باشیم.
- با استفاده از منوی باز شونده ی بعدی، می توانیم مشخص کنیم که اندازه ی Stroke چقدر باشد.
- منوی باز شونده ی بعدی، برای این است که شکل Stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی Width : طول شکل را مشخص می کند.
- ویژگی Height: ارتفاع شکل را مشخص می کند.
- یک آیکن کوچک نیز بین حرف های W, H وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- منوی باز شونده ی بعدی، می تواند 6 مقدار داشته باشد:
New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
Combine Shapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم. (به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود. - ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را انتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- ویژگی Align Edges: شکل را به توری Align می کند.
- گزینه Path Option دارای برخی تنظیمات ساده می باشد که برای کاربران مبتدی کاربردی ندارد.
- Constrain Path Dragging: در حالت عادی، وقتی که یک مسیر را جابه جا می کنیم، مسیرهای کناری آن نیز جابه جا می شوند. این به خاطر این است که گزینه ی Constrain Path Dragging فعال نیست. اگر این گزینه فعال باشد، با جابه جا کردن یک مسیر بین دو نقطه، فقط همان مسیر جابه جا می شود و مسیرهای کناری تغییری نمی کنند.
نکته: می توانیم بر روی یک نقطه ی روی مسیر کلیک کرده تا فعال شود. سپس با استفاده از جهت های روی صفحه کلید می توانیم آن را یک پیکسل به طرفین جابه جا کنیم.
نکته: می توانیم گروهی از نقطه ها را انتخاب کرده و همه ی آن ها را با هم جابه حا کنیم.
حذف نقطه های موجود در مسیر: برای حذف نقطه ای بر روی مسیر، ابتدا با استفاده از ابزار Direct Selection Tool در فتوشاپ ، بر روی آن نقطه کلیک می کنیم تا فعال شود. سپس کلید Delete را فشار می دهیم. با این کار دو مسیر کناری آن که به این نقطه ختم می شوند، نیز حذف خواهند شد.
نکته: برای این که بدون حذف کردن دو مسیر کنار یک نقطه، آن نقطه را حذف کنیم، می توانیم از ابزار Delete Anchor Point Tool استفاده کنیم.
مشاهده دیگر آموزش های فتوشاپ وبسایت فارس گرافیک