- تاریخ:
- نویسنده: : SAEED7
درود بر شما کاربران گرامی وبسایت فارس گرافیک، با مطلب ” آموزش ابزار Pen Tool در فتوشاپ ” در خدمت شما ارجمندان هستیم.
ابزارهای موجود در Pen Tool
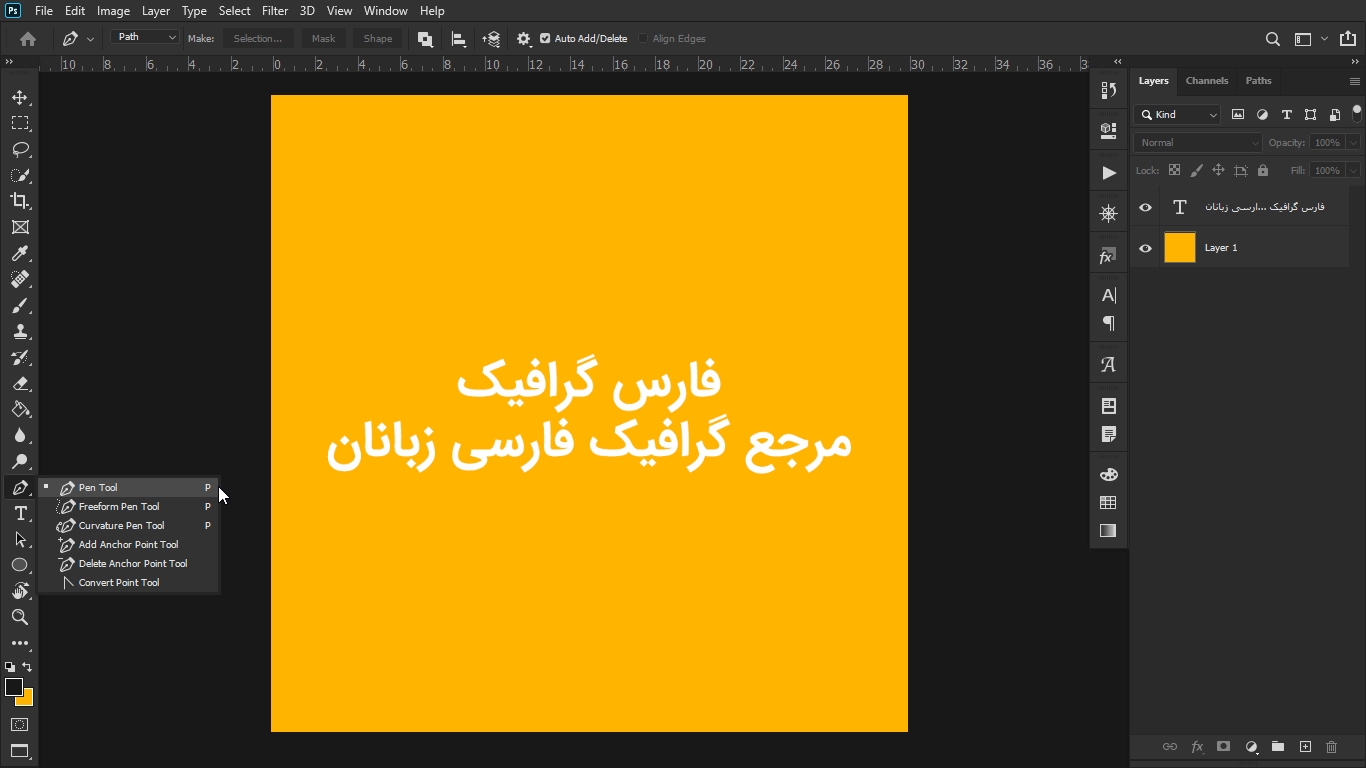
Pen Tool
Freeform Pen Tool
Curvature Pen Tool
Add Anchor Point Tool
Delete Anchor Point Tool
Convert Point Tool
راه های انتخاب Pen Tool
استفاده از ابزار Pen Tool در جعبه ابزار فتوشاپ (Tool Box)
استفاده از کلید میانبر P در محیط فتوشاپ
آموزش ابزار Pen Tool
ابزار Pen tTool در فتوشاپ ، ابزار بسیار قدرتمند و کاربردی برای رسم شکل ها و مسیر های پیچیده در فتوشاپ است. ابزار Pen Tool، یک مسیر بُرداری می کشد. (منظور از مسیر بُرداری، این است که با افزایش سایز، کیفیت تغییر نمی کند).
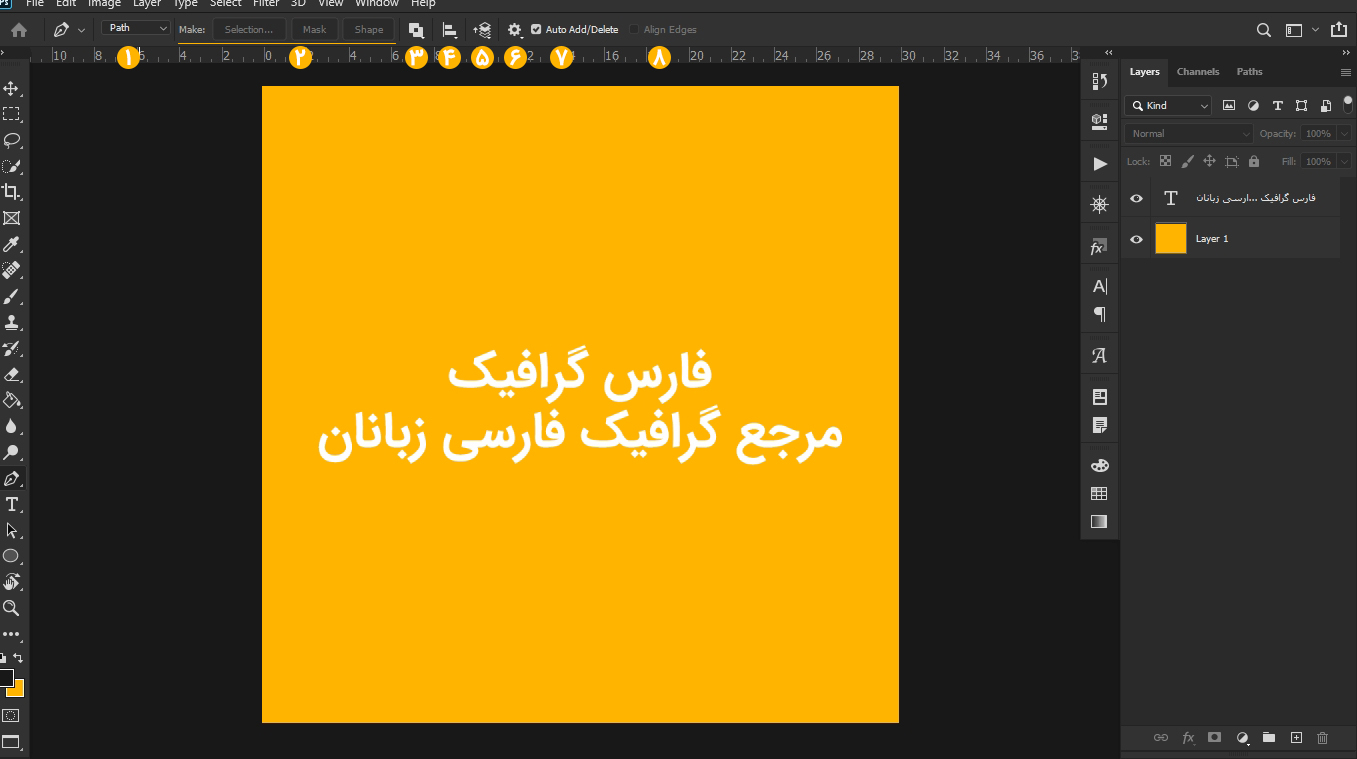
تنظیمات ابزار Pen Tool در Option Bar
- در منوی باز شونده ی اول، می توانیم مشخص کنیم که می خواهیم یک مسیر بکشیم یا یک شکل.
- ویژگی Make: می خواهیم بعد از اینکه مسیر را کشیدیم، آن را به چه تبدیل کنیم. 3 حالت ممکن، عبارت اند از:
- Selection: با کلیک بر روی این گزینه، پنجره Make Selection باز می شود که با OK کردن، می توانیم مسیر را به انتخاب تبدیل کنیم.
- Mask: با کلیک بر روی این دکمه، مسیر، به یک Vector Mask تبدیل می شود. همانند این است که در پنل Paths، در پایین پنل، کلید Ctrl را نگه داشته و بر روی آیکون Mask کلیک کنیم.
- Shape: با کلیک بر روی این دکمه، مسیر، به یک شکل تبدیل می شود.
- منوی باز شونده ی بعدی، می تواند 6 مقدار داشته باشد:
- New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
- Combine Shapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
- Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
- Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
- Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
- Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود.
- ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را انتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- با کلیک بر روی آیکون چرخ دنده، فقط یک آپشن ظاهر می شود: Rubber Band. فعال کردن این آپشن، باعث می شود که مسیر بعدی که می خواهیم بکشیم را نشان دهد.
- Auto Add/Delete: با استفاده از این ویژگی با بردن اشاره گر موس بر روی یک نقطه ی موجود بر روی مسیر، علامت – در کنار آن ظاهر می شود و به این معنی است که با کلیک کردن، آن نقطه حذف خواهد شد. و اگر اشاره گر موس را بر روی خود مسیر ببریم، علامت + در کنار آن ظاهر خواهد شد که به این معنی است که با کلیک، یک نقطه ی جدید اضافه خواهد شد.
- ویژگی Align Edges: شکل را به توری Align می کند.
در حالت عادی، وقتی که با استفاده از ابزار Pen Tool کلیک می کنیم، باعث می شود که نقطه های عادی بر روی مسیر ایجاد شوند. برای اینکه از همان ابتدا نقطه ها همراه با دو کنترل کننده (Control Handles) در طرفین ساخته شوند، باید کلیک را پایین نگه داشته و موس را جابجا کنیم تا این دو کنترل کننده ظاهر شوند.
نکته: دقت کنیم که اگر برای نقطه ی اول، در جهت حرکت عقربه های ساعت موس را حرکت دادیم، برای بقیه ی نقطه هایی که به این روش می سازیم نیز باید همین کار را بکنیم.
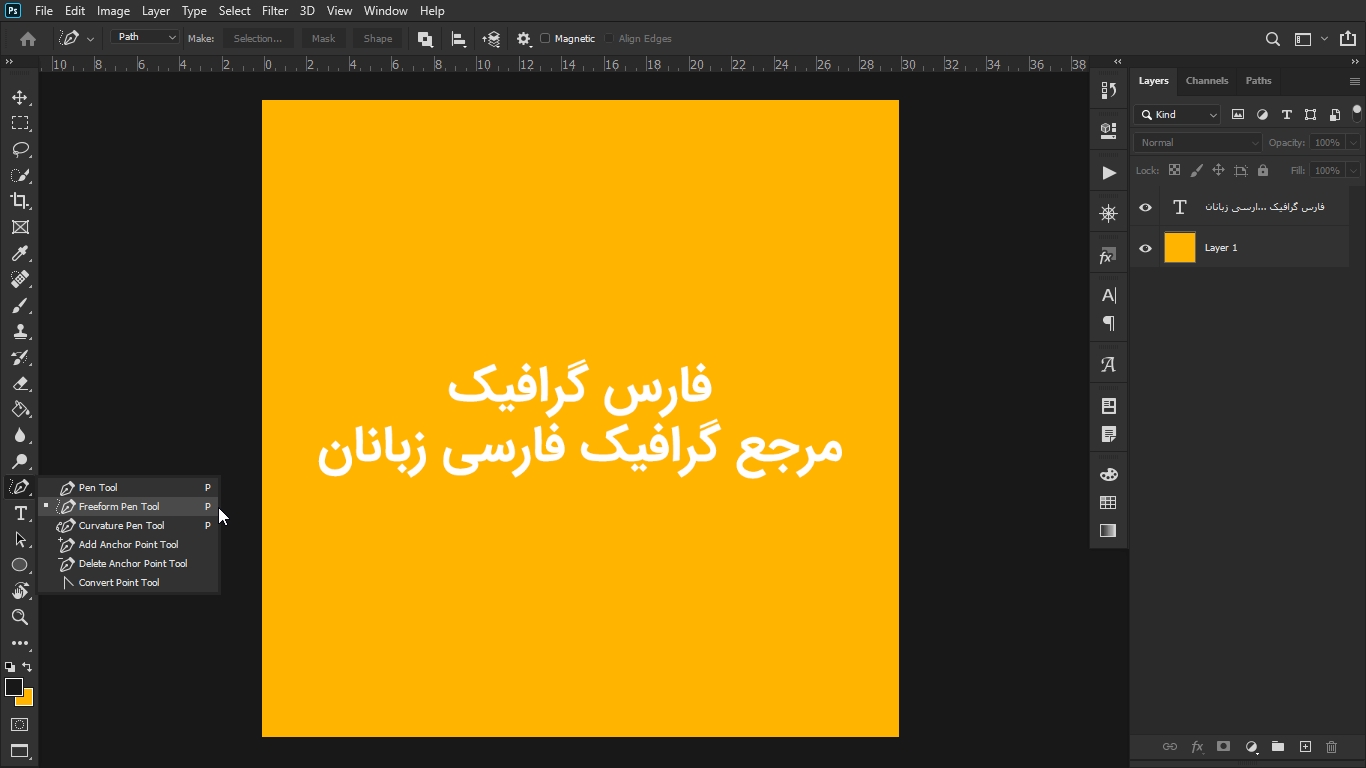
آموزش ابزار Freeform Pen Tool
ابزار Freeform Pen Tool در فتوشاپ ، ابزار بسیار قدرتمندی برای رسم شکل ها و مسیرهای پیچیده در فتوشاپ است. ابزار Freeform Pen Tool در فتوشاپ ، یک مسیر بُرداری می کشد. (یعنی با افزایش سایز، کیفیت تغییر نمی کند.)
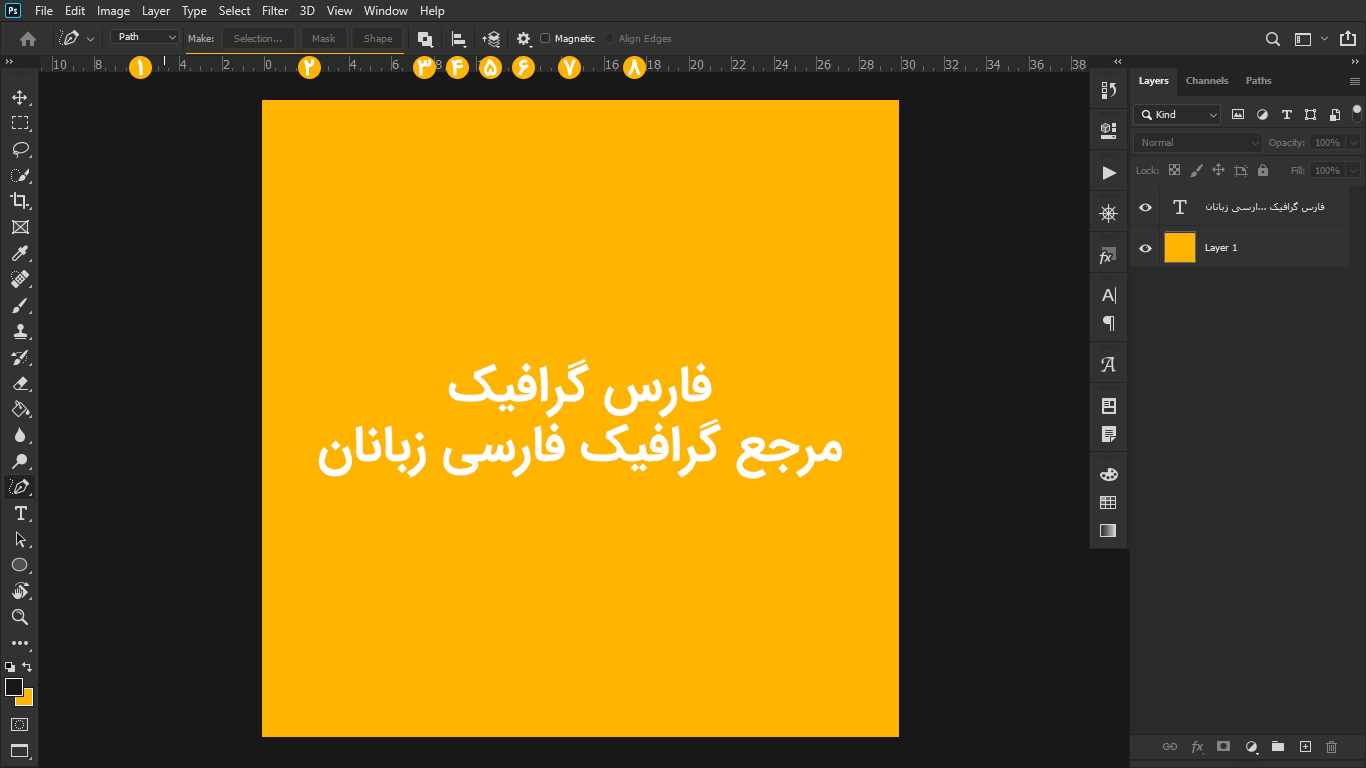
تنظیمات ابزار Freeform Pen Tool در Option Bar
- در منوی باز شونده ی اول، می توانیم مشخص کنیم که می خواهیم یک مسیر بکشیم یا یک شکل.
- ویژگی Make: می خواهیم بعد از اینکه مسیر را کشیدیم، آن را به چه تبدیل کنیم. 3 حالت ممکن، عبارت اند از:
- Selection: با کلیک بر روی این گزینه، پنجره Make Selection باز می شود که با OK کردن، می توانیم مسیر را به انتخاب تبدیل کنیم.
- Mask: با کلیک بر روی این دکمه، مسیر، به یک Vector Mask تبدیل می شود. همانند این است که در پنل Paths، در پایین پنل، کلید Ctrl را نگه داشته و بر روی آیکون Mask کلیک کنیم.
- Shape: با کلیک بر روی این دکمه، مسیر، به یک شکل تبدیل می شود.
- منوی باز شونده ی بعدی، می تواند 6 مقدار داشته باشد:
- New Layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
- Combine Shapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
- Subtract Front Shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم.(به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
- Intersect Shape Areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
- Exclude Overlapping Shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
- Merge Shape Components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود.
- ویژگی Path Alignment: با استفاده از این ویژگی می توانیم Align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار Path Selection Tool را انتخاب می کنیم. سپس تمام شکل هایی که می خواهیم Align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- با کلیک بر روی آیکون چرخ دنده، فقط یک آپشن ظاهر می شود: Rubber Band. فعال کردن این آپشن، باعث می شود که مسیر بعدی که می خواهیم بکشیم را نشان دهد.
- Magnetic: اگر این گزینه فعال باشد، مسیر به صورت خودکار دور شکل ها را می فهمد و سعی می کند که به آن ها بچسبد.
- ویژگی Align Edges: شکل را به توری Align می کند.
آموزش ابزار Curvature Pen Tool
این ابزار در نسخه Adobe Photoshop CC 2018 به فتوشاپ اضافه شد. با ابزار Curvature Pen مسیرهای منحنی به صورت اتوماتیک ایجاد می شود. اگه بخواهیم مقایسه کنیم ، با تجربه شخصی خودم این رو میگم که : با این ابزار سرعت کار طراحی تون بالاتر از ابزار Standard Pen خواهد شد اما اگه دقت کار، تون بخواهید بالا باشه ، باز هم باید زمان گذاشت. بنظرم زمانی از این ابزار استفاده باید کرد که خیلی دقت بالا برامون مهم نباشه . و اون چیزی که برای ما مهم هست سرعت کار هست.
آموزش ابزار Add Anchor Point Tool
استفاده از ابزار Add Anchor Point Tool در فتوشاپ ، در هنگام استفاده از ابزار Pen Tool صورت می گیرد. به همین دلیل هم، این ابزار، کلید میانبر ندارد و نوار آپشنی نیز برای آن وجود ندارد.
برای استفاده از آن، ابزار Pen Tool را انتخاب می کنیم. سپس در نوار آپشن، به ویژگی Auto Add/Delete دقت می کنیم. باید این گزینه فعال باشد. حال اگر اشاره گر موس را بر روی مسیر ببریم، علامت + در کنار آن ظاهر خواهد شد که به این معنی است که با کلیک، یک نقطه ی جدید اضافه خواهد شد.
نکته: می توانیم با استفاده از ابزار Add Anchor Point، به اضافه کردن نقطه های جدید بر روی مسیر بپردازیم.
آموزش ابزار Delete Anchor Point Tool
استفاده از ابزار Delete Anchor Point Tool در فتوشاپ ، در هنگام استفاده از ابزار Pen Tool صورت می گیرد. به همین دلیل هم، این ابزار، کلید میانبر ندارد و نوار آپشنی نیز برای آن وجود ندارد.
برای استفاده از آن، ابزار Pen Tool را انتخاب می کنیم. سپس در نوار آپشن، به ویژگی Auto Add/Delete دقت می کنیم. باید این گزینه فعال باشد. حال اگر اشاره گر موس را بر روی یک نقطه از مسیر می بریم، علامت – در کنار آن ظاهر خواهد شد که به این معنی است که با کلیک، این نقطه حذف خواهد شد.
آموزش ابزار Convert Point Tool
با استفاده از ابزار Convert Point Tool در فتوشاپ ، می توانیم نقطه هایی که با استفاده از ابزار Pen Tool یا Freeform Pen Tool ساخته شده اند و فاقد آپشن هایی برای انعطاف مسیر هستند، را دارای آپشن کنیم.
مراحل استفاده از ابزار Convert Point Tool در فتوشاپ
- از نوار ابزار، ابزار Convert Point Tool را انتخاب می کنیم. (کلید میانبر ندارد.)
- بر روی مسیر کلیک می کنیم تا انتخاب شود و نقطه های روی آن، معلوم شوند.
- بر روی نقطه ی مورد نظر کلیک می کنیم و کلیک را نگه می داریم و می کشیم تا به یک نقطه دارای دو آپشن در طرفین تبدیل شود که به مسیر، قابلیت انعطاف بیشتر می دهد.
چند نکته در هنگام استفاده از ابزار Convert Point Tool در فتوشاپ
- اگر بر روی یک نقطه دوبار این عمل را انجام دهیم، آپشن هایی که با اول اضافه کرده ایم حذف خواهند شد و دو آپشن جدید اضافه می شوند.
- اگر می خواهیم یک نقطه که دو تا Control Handles دارد را به یک نقطه ی معمولی تبدیل کنیم، کافی است با استفاده از ابزار Convert Point Tool بر روی آن کلیک کنیم.
- چطور فرق بین نقطه ی معمولی با یک نقطه ی دارای آپشن را بفهمیم؟
- کافی است بر روی نقطه ی مورد نظر کلیک کنیم تا ببینیم که آیا دو آپشن در کنار آن ظاهر می شوند یا خیر.
- اگر در حال استفاده از ابزار Pen Tool هستیم و می خواهیم که سریعا به ابزار Convert Point Tool دست یابیم، کافی است کلید Alt را نگه داریم و سپس اشاره گر موس را بالای یکی از نقطه ها ببریم.
مشاهده دیگر آموزش های فتوشاپ وبسایت فارس گرافیک