
- تاریخ:
- نویسنده: : فارس گرافیک

هر طراح ui یا طراح رابط کاربری ناگزیر در موقعیت هایی قرار می گیرد که به انتخاب و تصمیم گیری برای یک طراحی اصولی نیاز پیدا میکند، چه دوست داشته باشد و چه نه!
شاید شرکتی که در آن کار می کنید یک تیم طراحی نداشت هباشد و شما باید ui را به تنهایی پیاده کنید، و اگر سبک کاری باشد که تا به حال آن را انجام نداده باشید شروع آن ممکن است برای شما کمی سخت به نظر برسد.
پس یا می توانید دستان خود را بالا ببرید و بگویید، “من هرگز نمی توانم این را به بهترین شیوه جلوه دهم، من هنرمند نیستم! ” اما خب ما در این مقاله و چند مقاله دیگر، ترفند هایی در اختیارتان قرار خواهیم داد که می توانید بدون نیاز به پیش زمینه در طراحی گرافیک، کارتان را علمی و اصولی تحویل دهید.
1. به جای تغییر اندازه از تغییر رنگ و وزن استفاده کنید
یک اشتباه رایج هنگام طراحی یک متن UI ، این است که بیش از اندازه برای کنترل سلسله مراتب از تغییر سایز استفاده می کنید.

آیا این متن مهم است؟ پس باید بزرگتر باشد، آیا متن در اولویت دوم قرار دارد؟ پس کوچکترش میکنم 😐
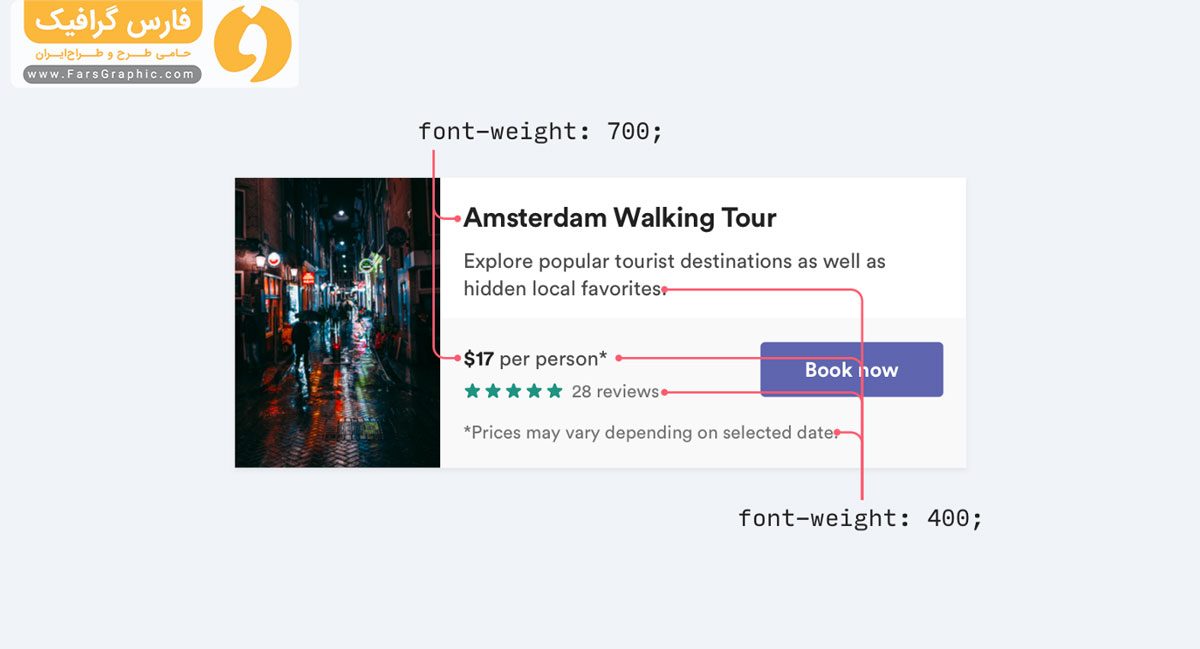
به جای اینکه از تغییر اندازه برای تفکیک محتوا استفاده کنید ، سعی کنید از تغییر رنگ یا وزن قلم برای انجام همان کار استفاده کنید. بهتر است بگوییم: آیا این متن مهم تر است؟ پس کمی پر رنگ تر باشد، آیا متن اولویت دوم دارد؟ پس کمی روشن تر باید شود.
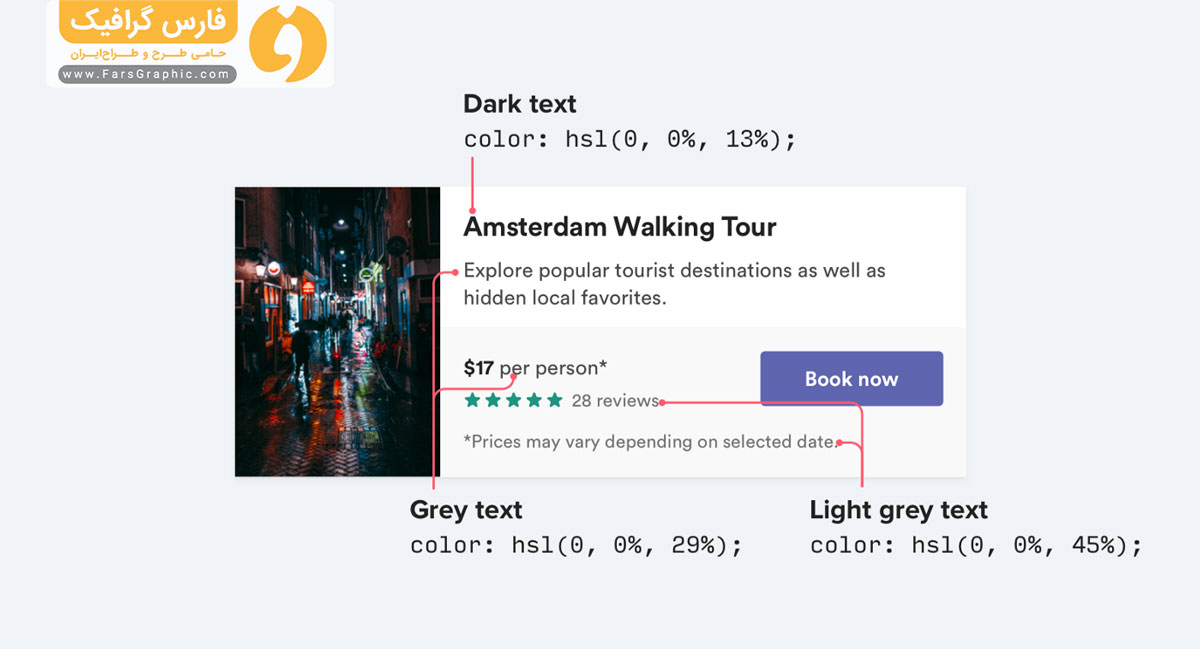
سعی کنید از دو یاا سه رنگ با مقدار روشنایی کمتر یا بیشتر استفاده کنید:
- یک رنگ تیره ( سیاه نه ) برای محتوای اصلی( مانند عنوان محصول یا عنوان مقاله )
- و خاکستری روشن برای محتوای کوچک و غیر ضروری تر مثل برچسب ها،حق چاپ و …)

معمولاً دو وزن قلم برای طراحی UI کافی است:
- وزن فونت معمولی (400 یا 500 بسته به فونت) برای توضیحات بیشتر – regular , medium
- وزن قلم سنگین تر (600 یا 700) برای متنی که بر آن تاکید دارید مثل عنوان ها – semi-bild , bold
برای کار با رابط کاربری از وزن فونت زیر 400 مثل light خودداری کنید. زیرا وزن های سبک تر در اندازه های کوچکتر قابل خواندن نیست، اگر قصد دارید از وزن کمتری برای تاکید بر برخی متن ها استفاده کنید بجای آن از یک رنگ روشن تر یا اندازه فونت کوچکتر استفاده کنید.
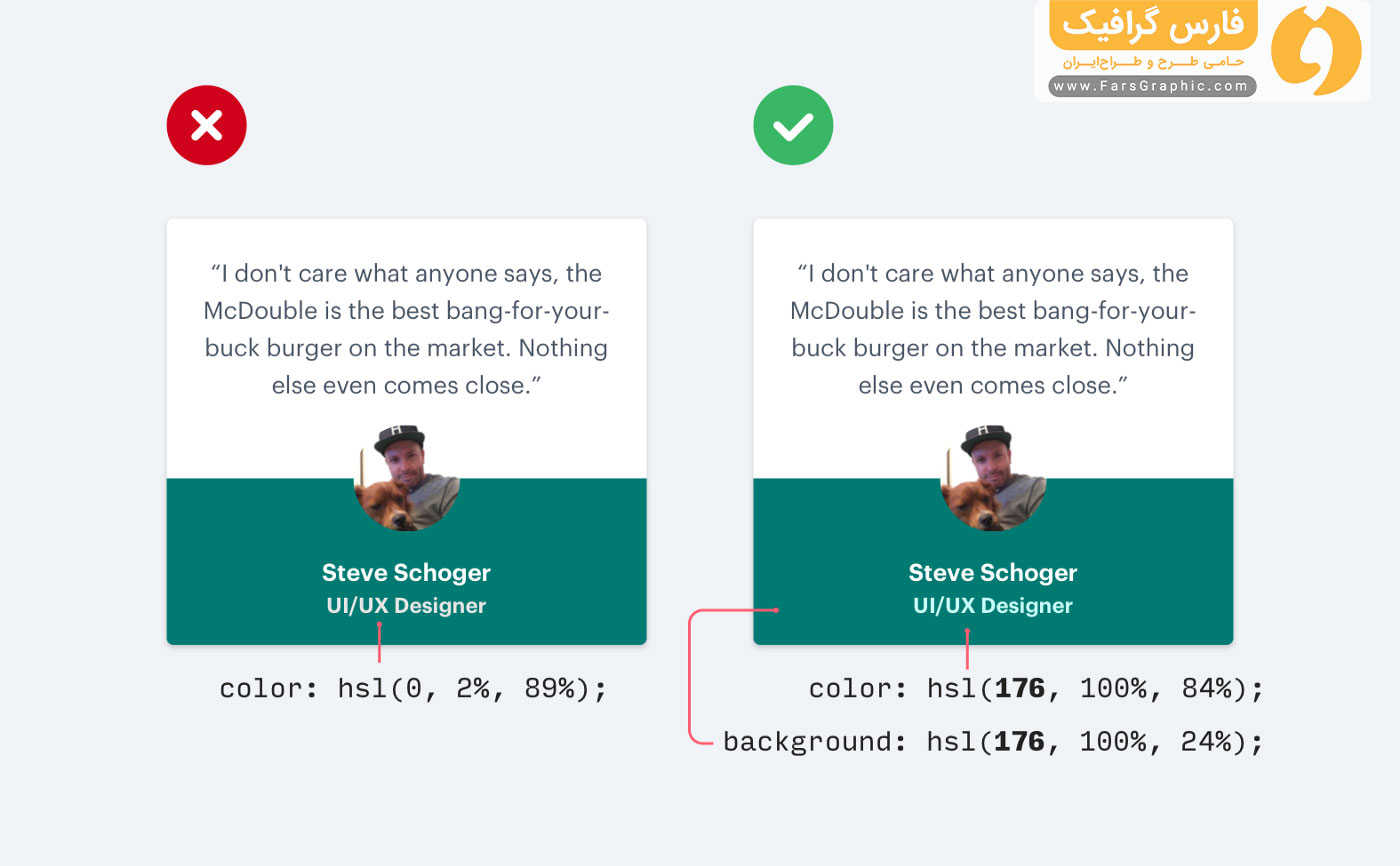
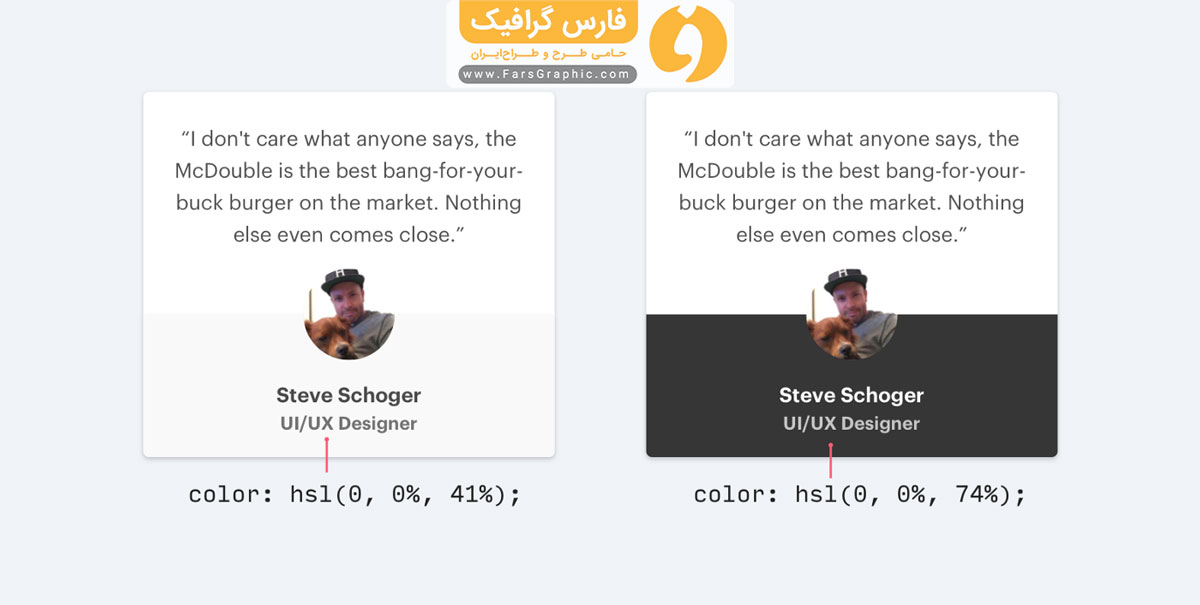
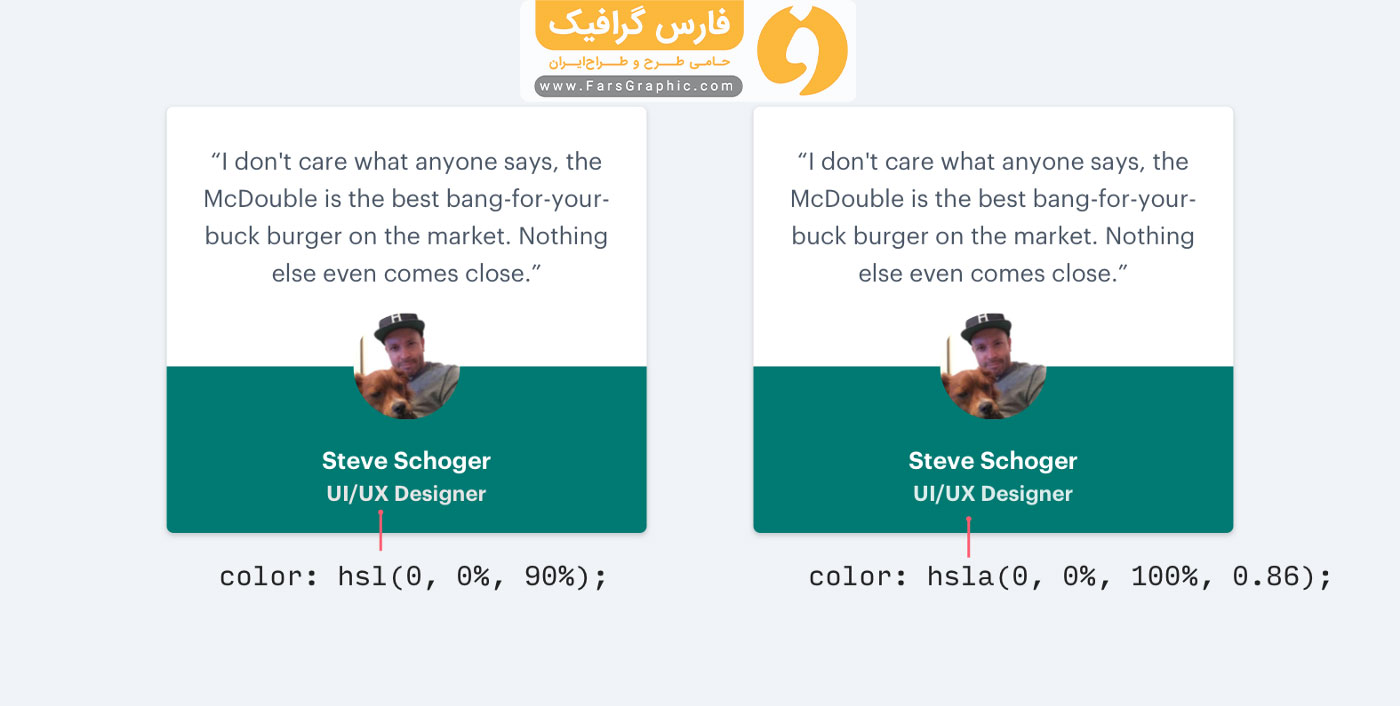
2. از متن خاکستری در زمینه رنگی استفاده نکنید

استفاده از رنگ خاکستری روشن راهی عالی برای تاکید در زمینه سفید رنگ است، اما در زمینه های رنگی به نظر جالب نیست! به این دلیل که خاکستری در زمینه رنگی تضاد را کاهش می دهد، نزدیکتر کردن متن به رنگ پس زمینه به شما کمک می کند که یک طراحی رابط کاربری اصولی تر و جذاب تری داشته باشید
راه حل چیست؟

دو روش وجود دارد که می توانید هنگام کار با متن در پس زمینه های رنگارنگ، آن را کنترل کنید:
1-میزان شفافیتی متن سفید را کاهش دهید
از متن سفید استفاده کنید و میزان شفافیت آن را تا حدودی کم کنید،که متن به خوبی قابل خواندن باشد.

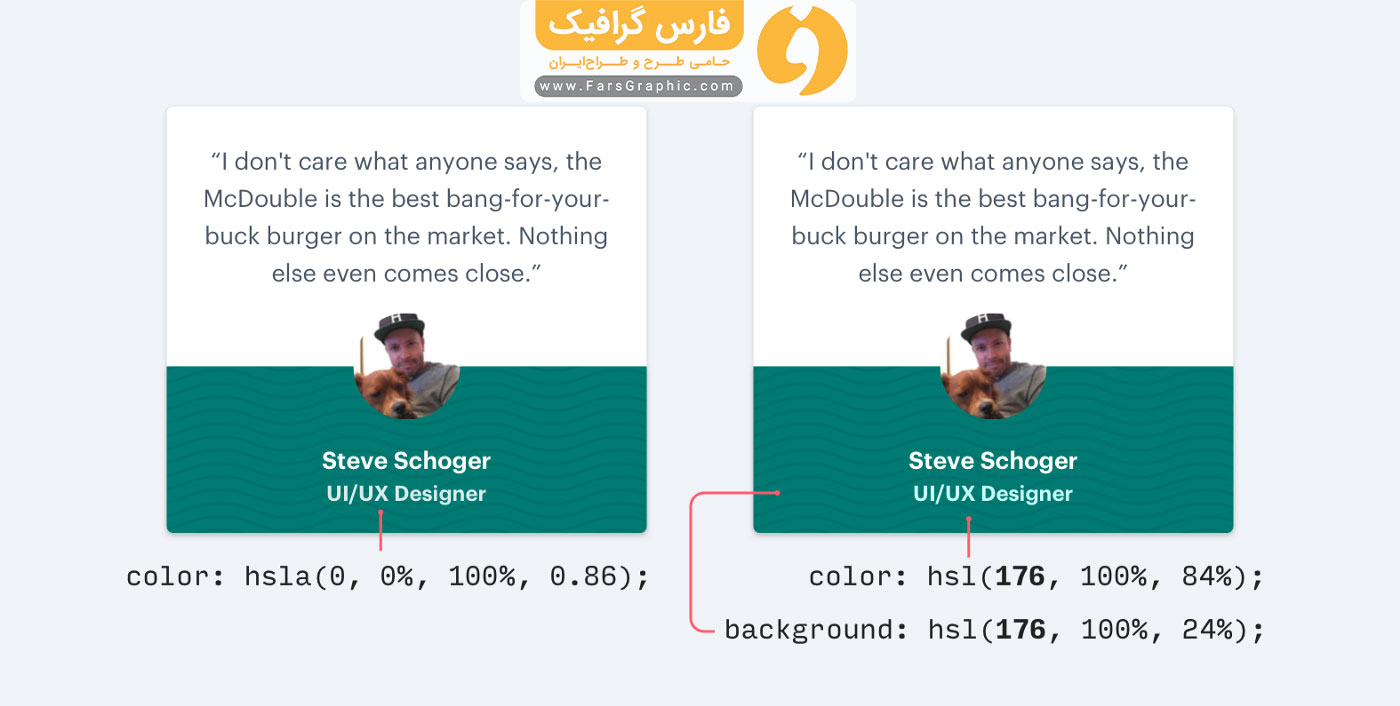
2-رنگی بر اساس رنگ پس زمینه انتخاب کنید
این کار بیشتراز روش اول ( کاهش شفافیت) پیشنهاد میشود،البته هنگامی که احساس می کنید متن کسل کننده به نظر می رسد، می توانید از یک الگو ( پترنن) برای پس زمینه استفاده کنید، همانند تصویر زیر.

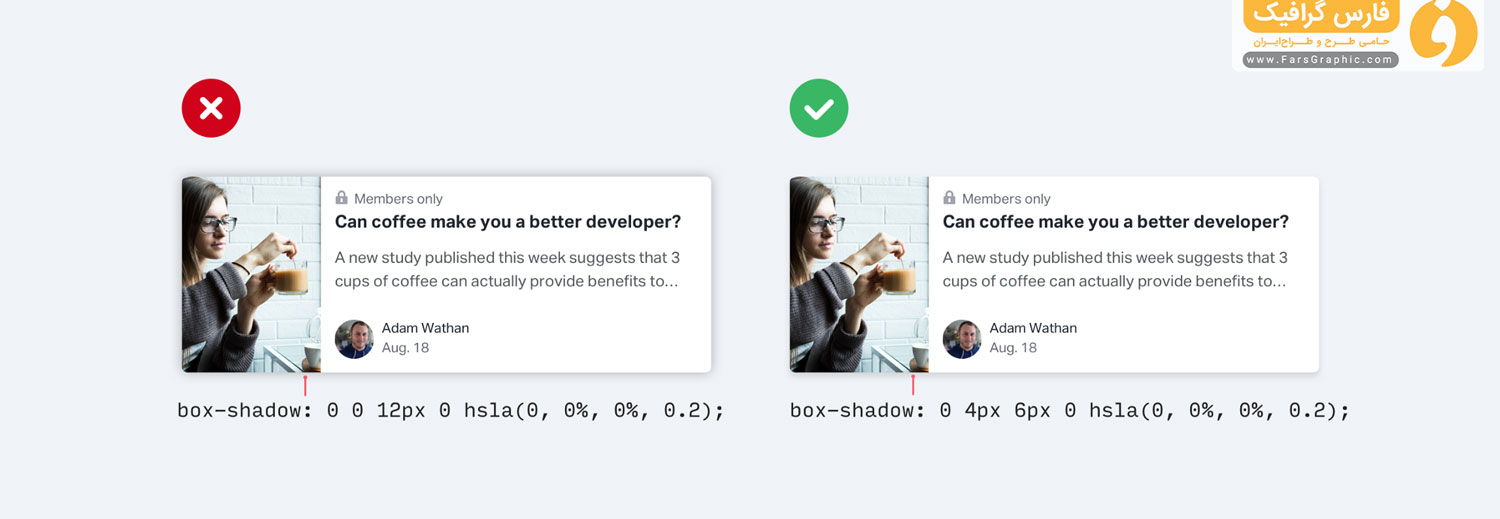
3. به بهترین شکل سایه بدهید

به جای استفاده از سایه بسیار تیره و با پراکندگی بالا، مقداری سایه را جمع و جور تر کنید وبه آن عمق افقی و عمودی اضافه کنید.
می توانید به جای اینکه زاویه نور را مستقیم در نظر بگیرید یک مقدار از بالا و چپ و راست به آن عمق بیشتری بدهید که طبیعی تر به نظر برسد.

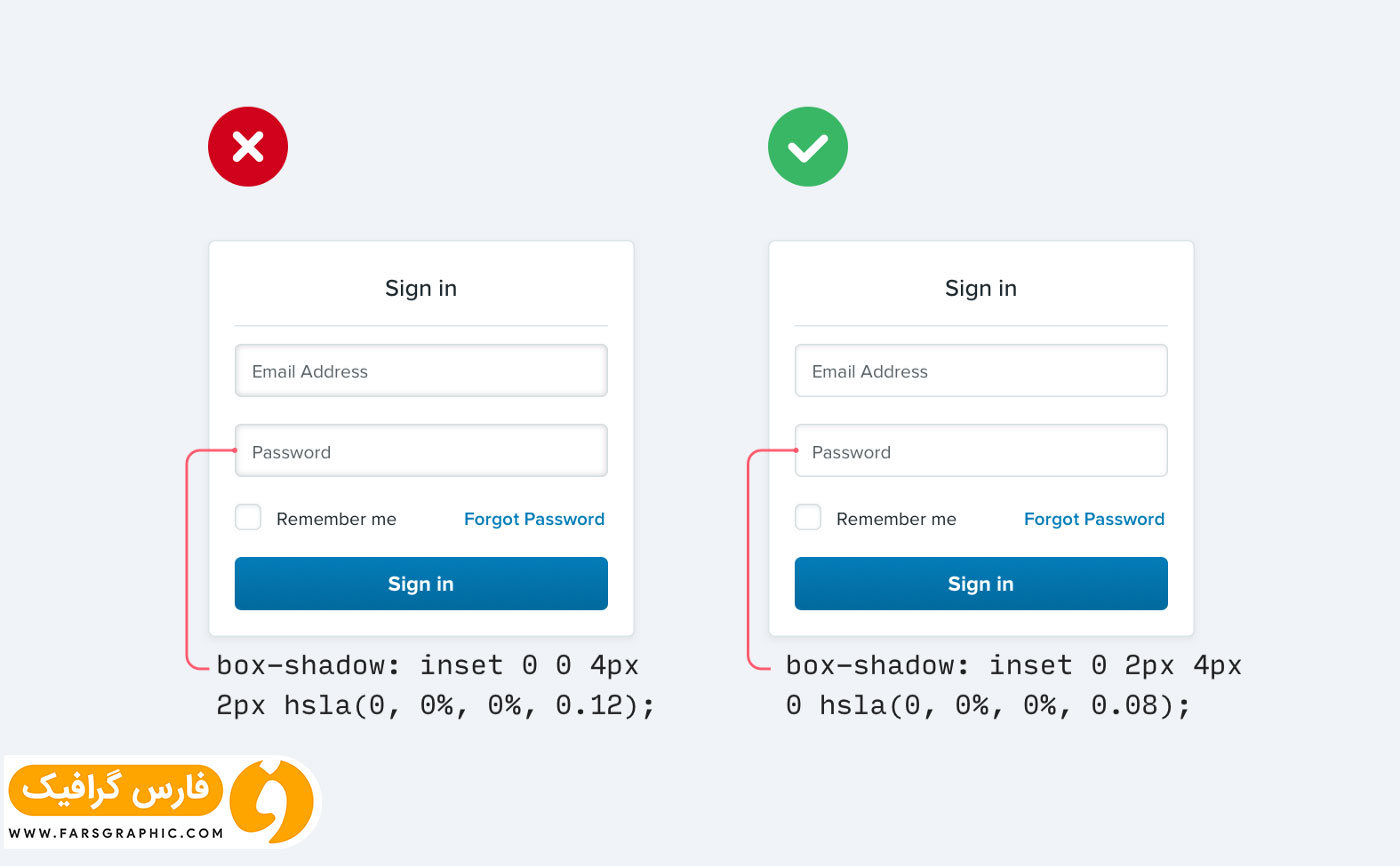
چنانچه از سایه و تورفتگی در فیلد های انتخابی استفاده کردید نیز حتما این نکته را رعایت کنید.
اگر علاقمند به کسب اطلاعات بیشتر در مورد طراحی سایه هستید ، رهنمودهای طراحی مواد اولیه یک آغازگر فوق العاده است.
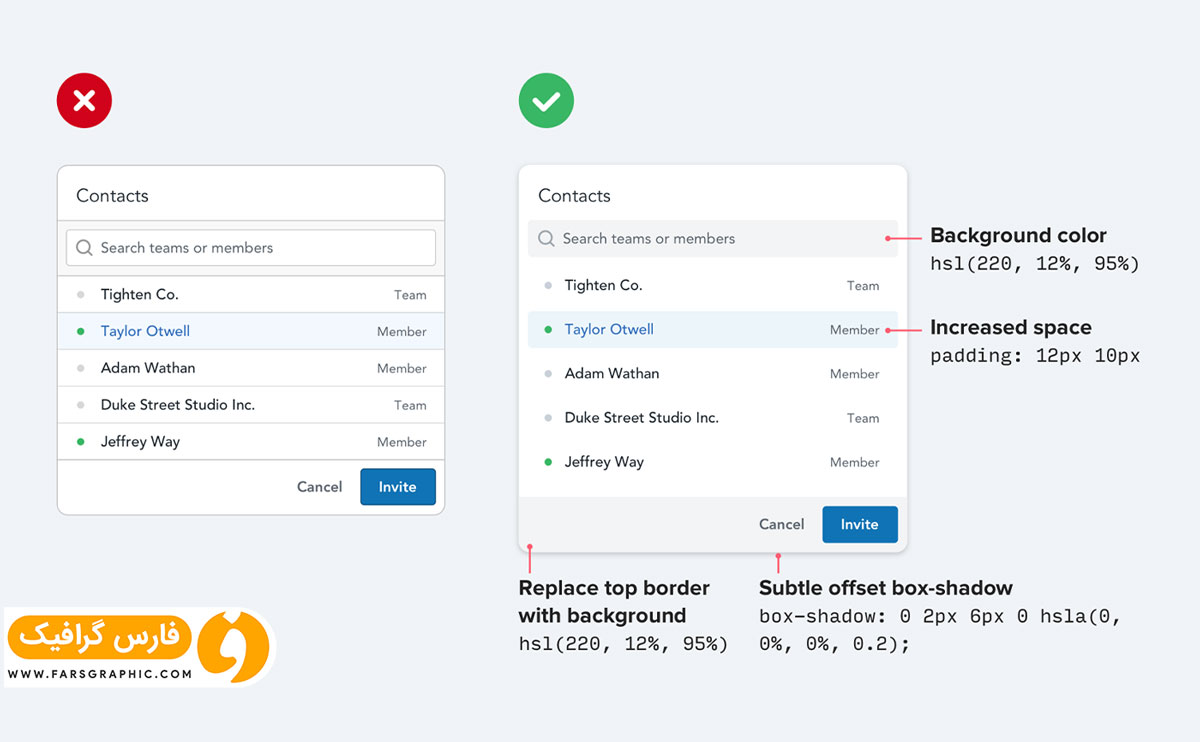
4. استفاده کمتر از مرز (border)

وقتی که نیاز دارید بین دو عنصر جدایی ایجاد کنید، سعی کنید تا جای ممکن از ایجاد border (خط محیطی) (مرز) پرهیز کنید.
استفاده از border تنها راه برای جدایی عناصر نیست، و استفاده ی بیش از حد آن در رابط کاربری باعث می شود طراحی شما شلوغ و در هم ریخته شود.
چه چیزی را جایگزین border کنیم؟
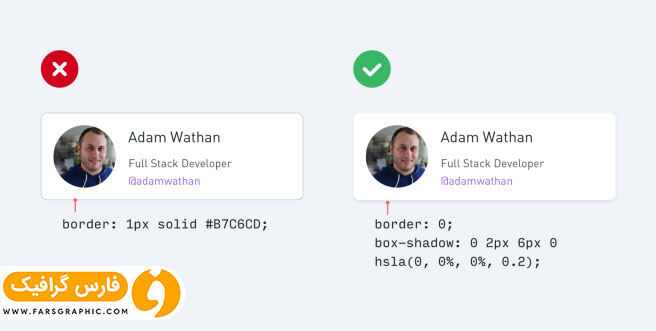
1.از سایه استفاده کنید
سایه جعبه بسیار زیبا تر از border است البته باید توجه داشت که ظرافت و سادگی در شیوه سایه دادن حفظ شود.

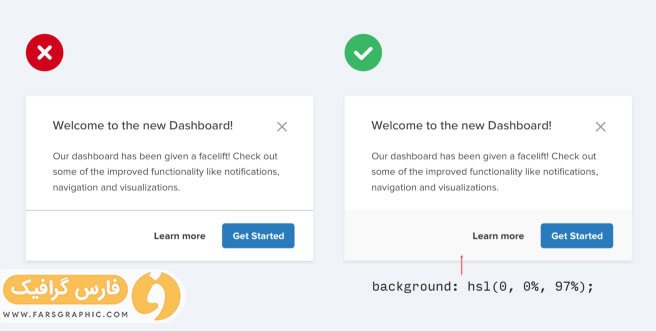
2.از دو رنگ پس زمینه متفاوت استفاده کنید

استفاده از دو رنگ متفاوت در پس زمینه راهی عالی برای ایجاد تمایز بین عناصر است. اگر از رنگ های مختلف پس زمینه استفاده می کنید،استفاده از مرز (border ) پیشنهاد نمی شود و بهتر است آن را از بین ببرید.
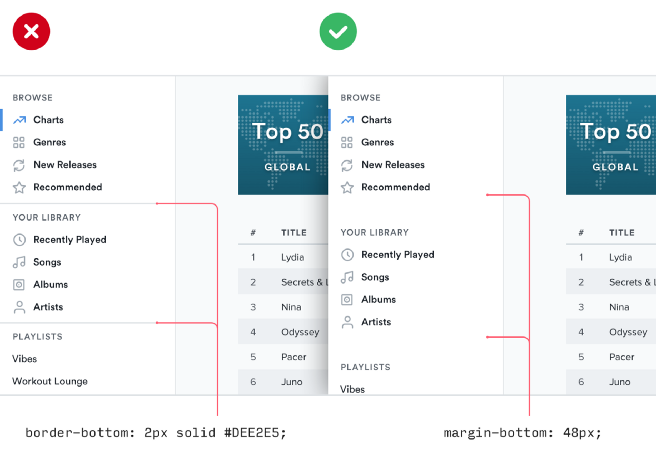
3. از فاصله بین عناصر استفاده کنید

آیا راهی وجود دارد که بدون استفاده از المان بتوانیم بین عناصر جدایی ایجاد کنیم؟
فاصله بخشیدن یک راه عالی برای ایجاد تمایز بین گروه های عناصر بدون استفاده از المان جدید است.
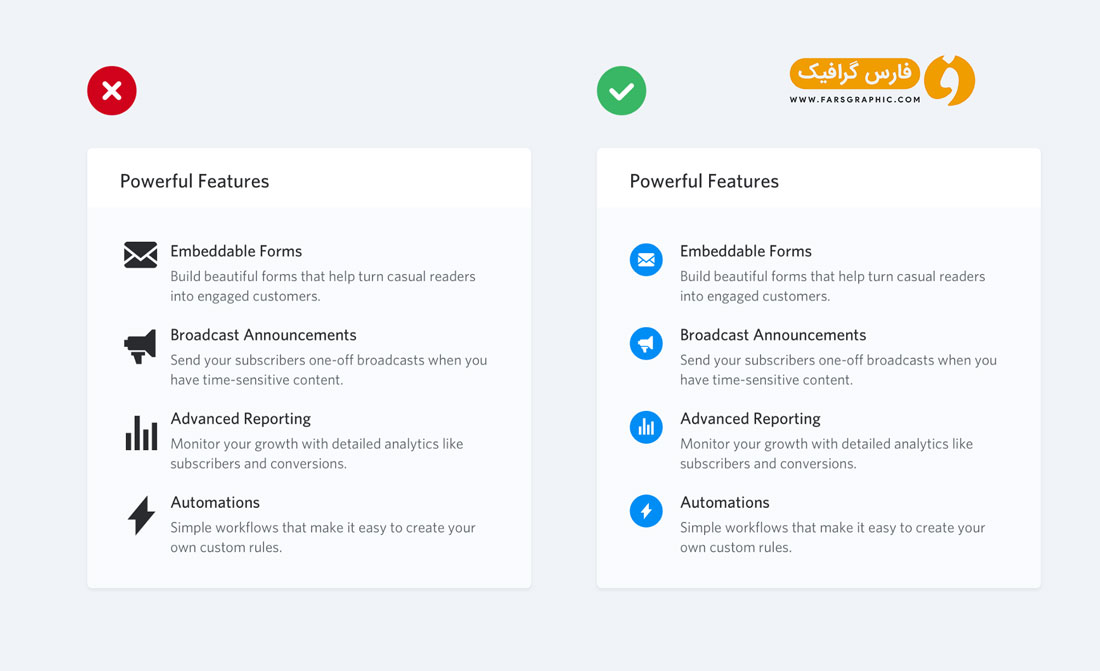
5. آیکون کوچک را بزرگنمایی نکنید

اگر در حال طراحی صفحه ای هستید که نیاز به استفاده از آیکون دارید( مانند بخش ویژگی های یک صفحه) احتمالا به سراغ وبسایت های zondicons.com ، fontawesome.com یا flaticon.com خواهید رفت و پس از دانلود آیکون، اندازه آ« را متناسب با نیازتان تنظیم خواهید کرد.
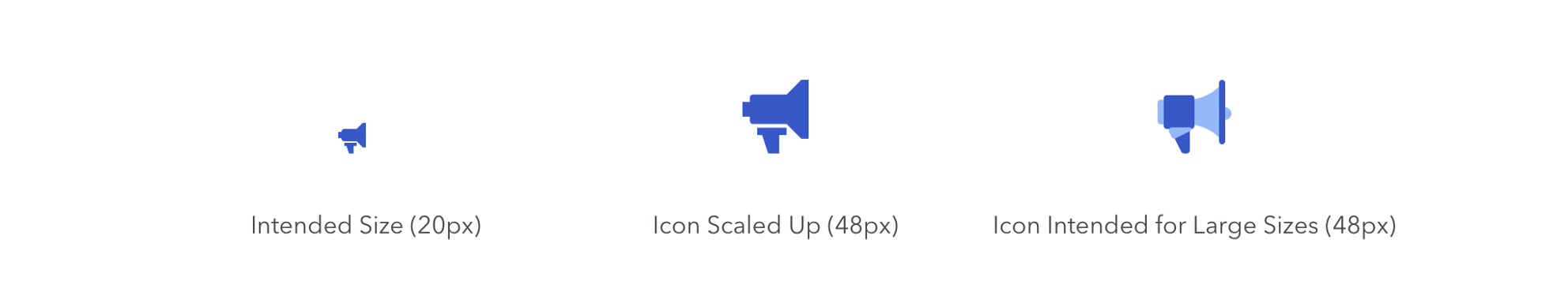
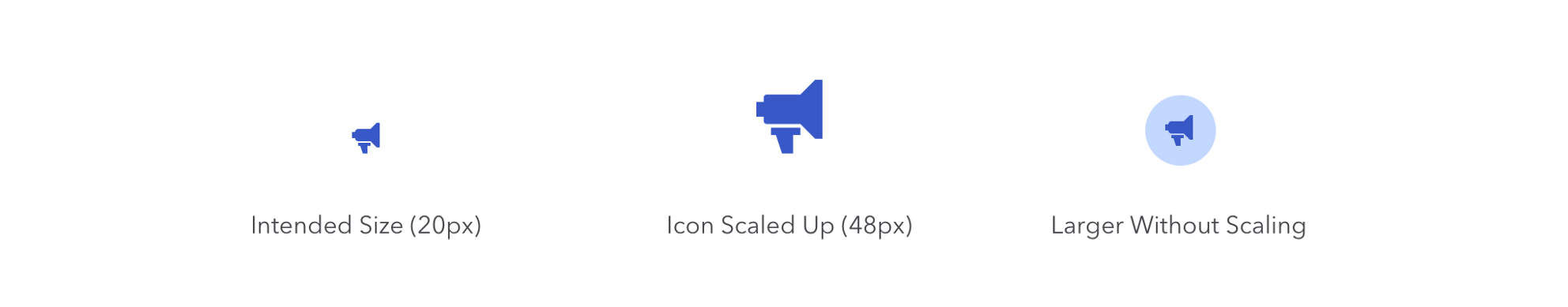
اگر از آیکون برداری ( وکتور) استفاده می کنید با بزرگنمایی آن کیفیت کاهش نمی یابد. اما اگر تصاویر وکتور نیستند و برای مثال اندازه آنها 16 تا 24 پیکسل باشد و شما آنها را 3 تا 4 برابر بزرگنمایی کنید، با افت کیفیت مواجه می شوید و این حرفه ای به نظر نمیرسد.


اگر از وکتور استفاده نمی کنید و آیکون های کوچک دارید می توانید آن را محصور کنید و در زمینه ای آن را به کار ببرید. این کار به شما کمک می کند که فضای بزرگتری را در اختیار بگیرید و با افت کیفیت نیز مواجه نشوید.
اگر بودجه دارید می توانید از آیکون های بزرگتر و برداری با فرمت svg استفاده کنید که در هر اندازه ای کیفیت آن ثابت می ماند.
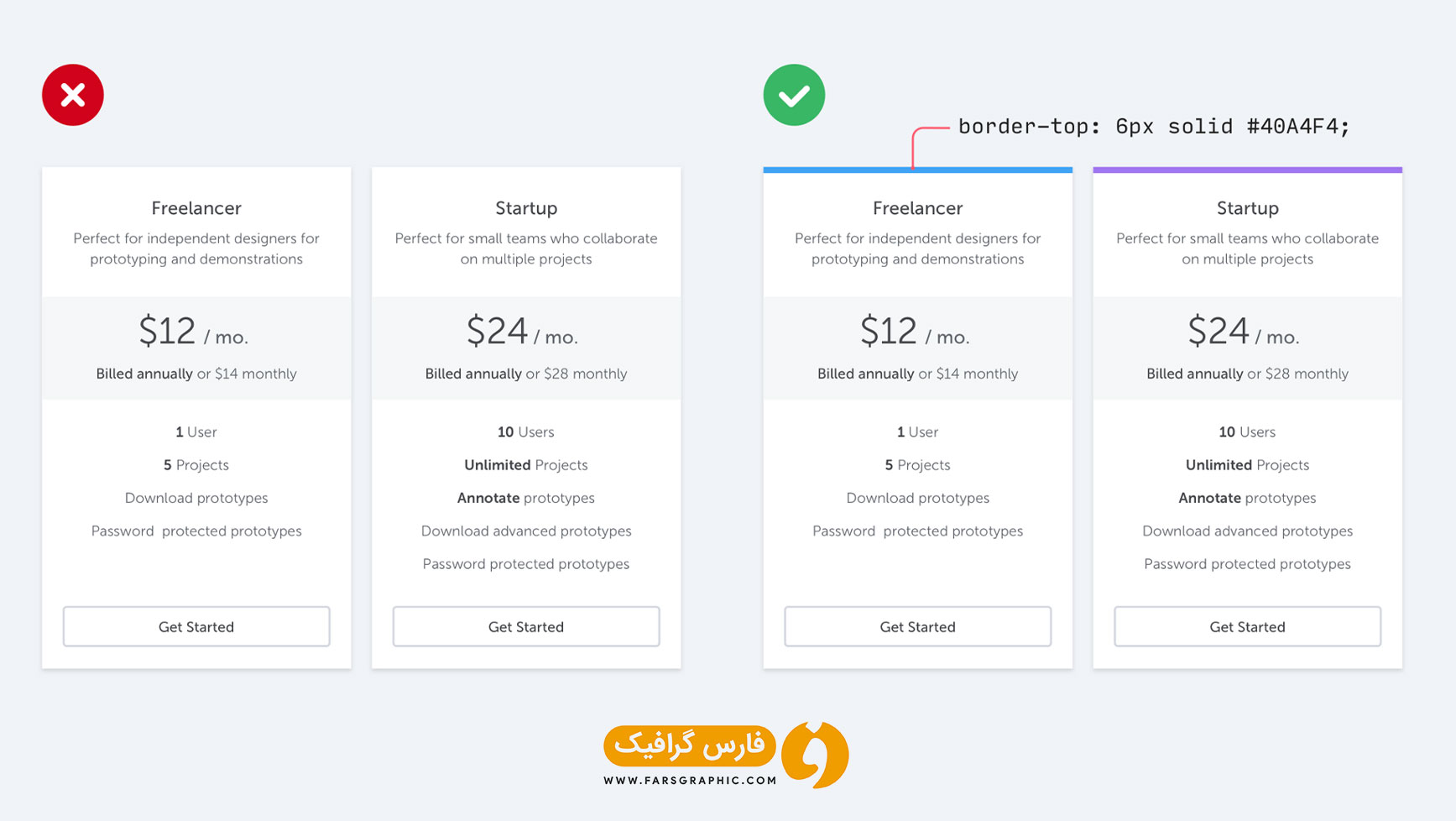
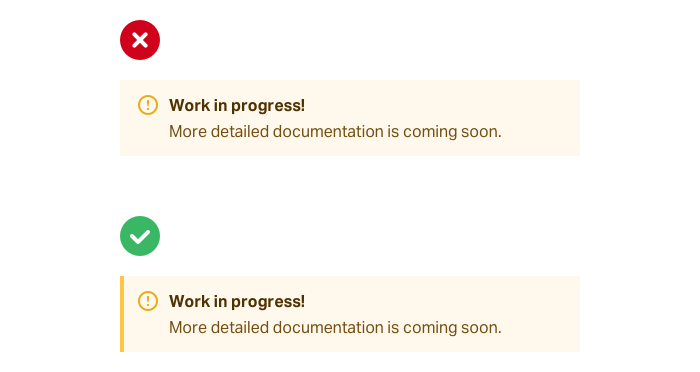
6. استفاده از نوار رنگ برای تفکیک و تنوع

یک طراح UI باید برای ایجاد تفاوت میان پلن ها و عناصر موجود در طرح تغییراتی در ظاهر آن نشان دهد، استفاده از مرز یا نوار های رنگی انتخابی زیبا و ساده برای تفکیک عناصر است که طرح شما را سرحال میکند و به آن روحیه میدهد.
برای مثال در کنار یک پیغام هشدار:

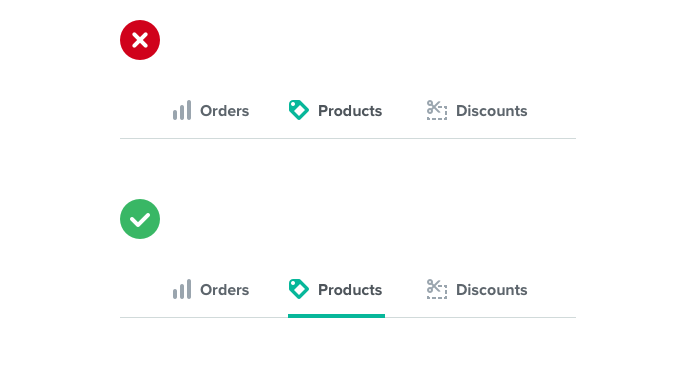
یا برجسته سازی یک تب فعال:

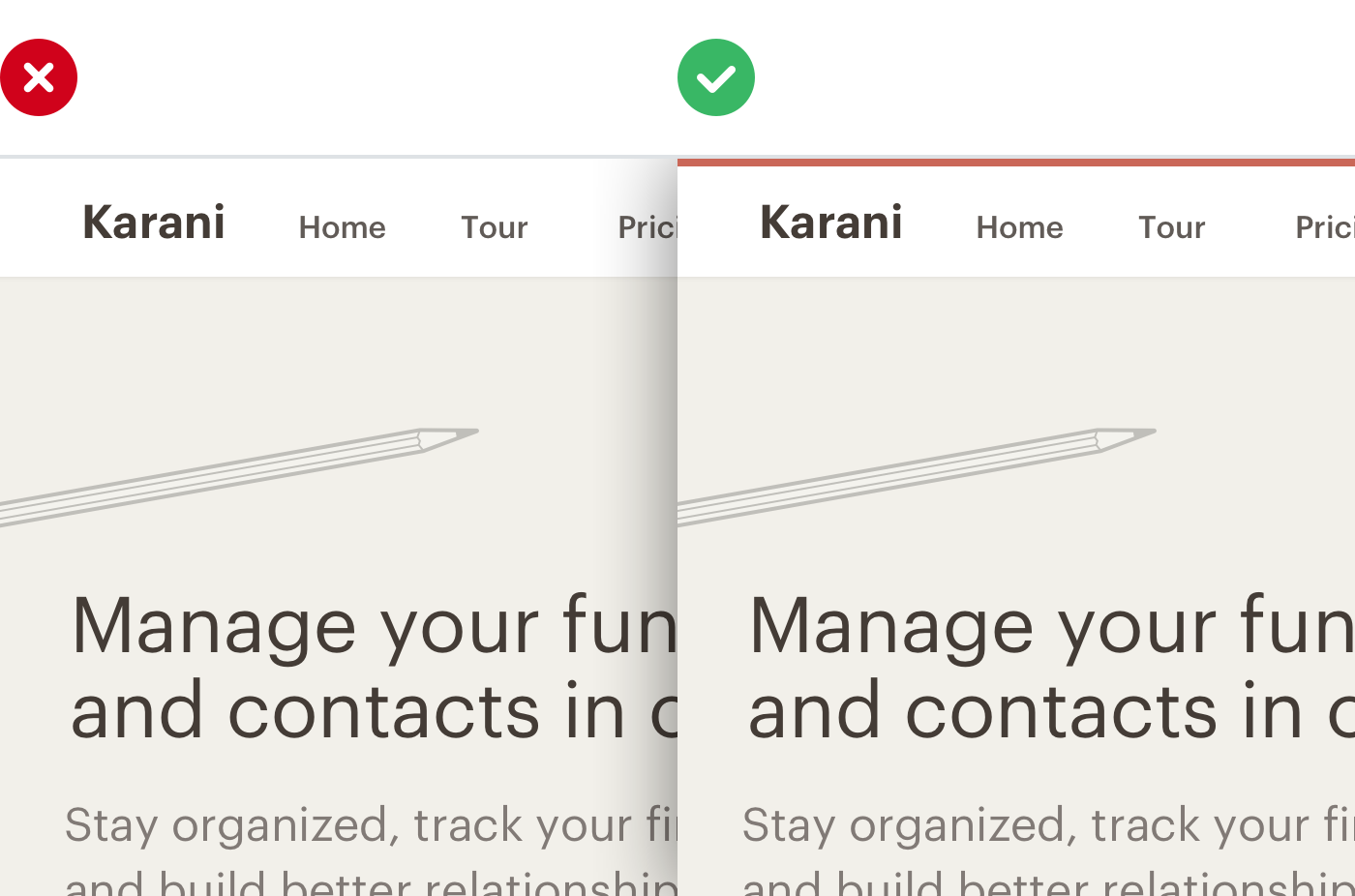
یا حتی بالای کل طرح شما:

راه های زیادی برای ایجاد این تفاوت و حس تازگی به طرح وجود دارد. سعی کنید در حد معمول ( نه بیش از حد ) از این کار ها کنید که بیشتر احساس شود که پروژه شما طراحی شده است.
اگر برای انتخاب رنگ کمی سردر گم هستید و نیاز به کمک دارید حتما از وبسایت دریبل کمک بگیرید.
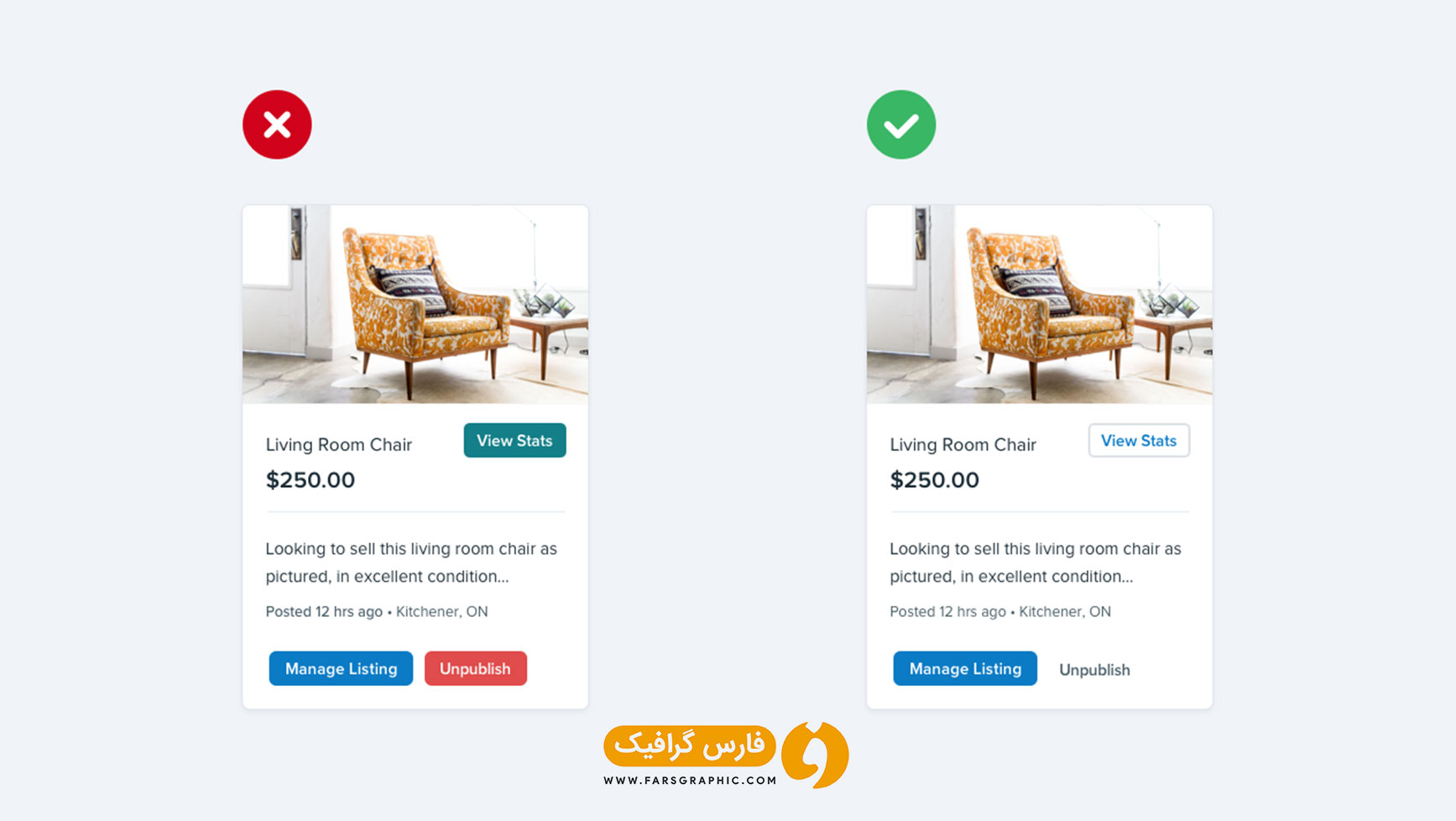
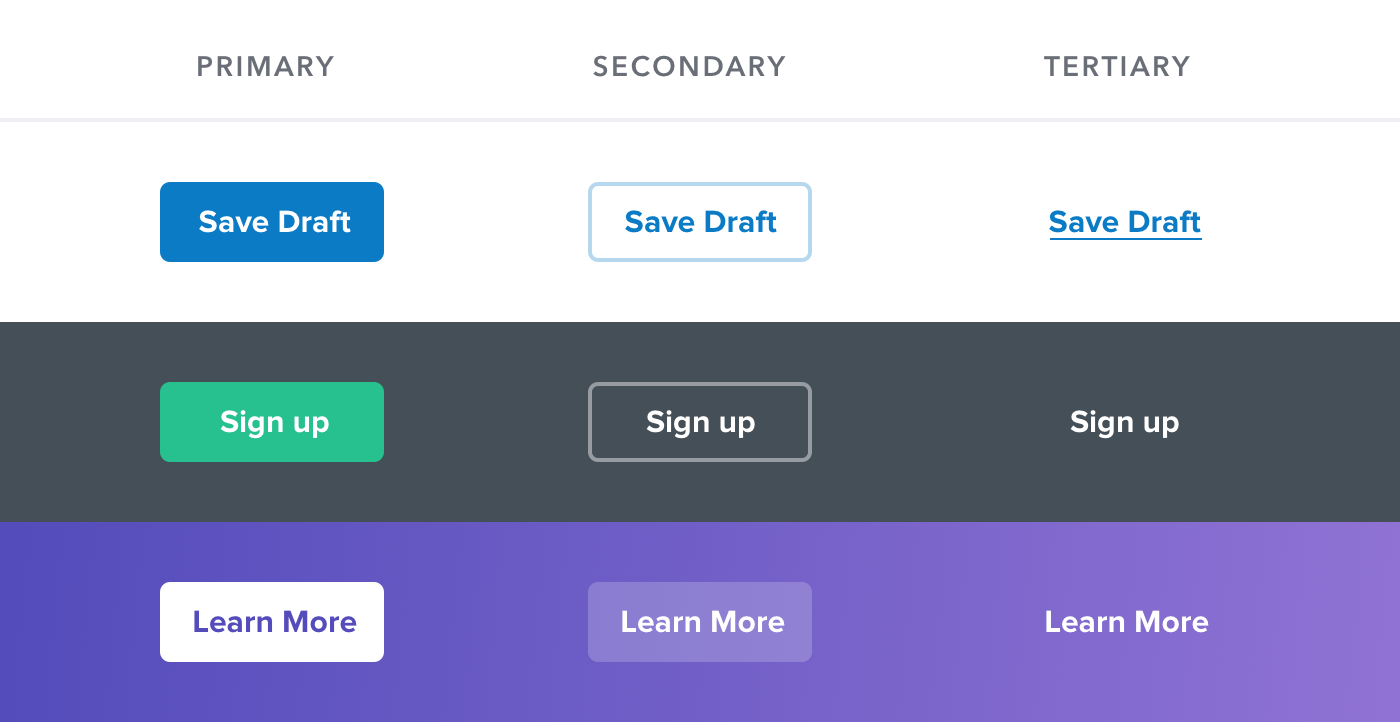
7.همه دکمه ها به رنگ پس زمینه نیاز ندارند

وقتی چندین کار وجود داشته باشد که یک کاربر بتواند در یک صفحه انجام دهد،کاربر باید با دیدن صفحه اولویت عناصر را احساس کند برای مثال دکمه حذف و جزئیات خرید بیشتر از دکمه پرداخت دیده نشود.
در مثالی دیگر میتوان این گونه گفت که:
“آیا این یک اقدام مثبت است؟ دکمه را سبز کنید”
“آیا این یک اقدام منفی است؟ دکمه را قرمز کنید”
رعایت سلسله مراتب بسیار مهم است ، هر عملی در یک صفحه در یک هرم اهمیت قرار دارد. اکثر صفحات فقط یک عمل اصلی واقعی دارند، یک یا چند عمل ثانویه و تعداد دیگری از کار ها که در جایگاه سوم اهمیت قرار دارند.
در طراحی باید ارتباطی بین این سلسله مراتب احساس شود.

یک اقدام با اولویت اول: باید آشکار باشد با رنگهای زمینه با کنتراست بالا
یک اقدام با اولویت دوم: باید واضح باشد اما برجسته نباشد، همراه با رنگهای زمینه با کنتراست پایین
یک اقدام با اولویت سوم:نباید از کاربر مخفی شوند و می تواند بدون پس زمینه استفاده شود طراحی این اقدام مانند پیوند ها بهترین روش است.
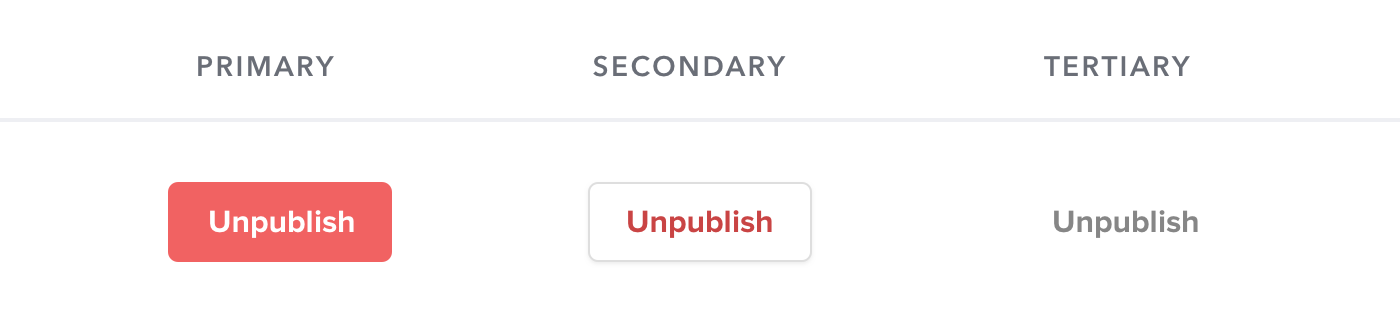
در مورد اقدامات منفی و تخریبی ، از رنگ قرمز استفاده کنیم؟

لازم نیست! اگر عمل مخرب بار ها ممکن است تکرار شود، مثل حذف یک برچسب، بهتر است آن را در اولویت اقدام دوم یا سوم قرار بدهید.

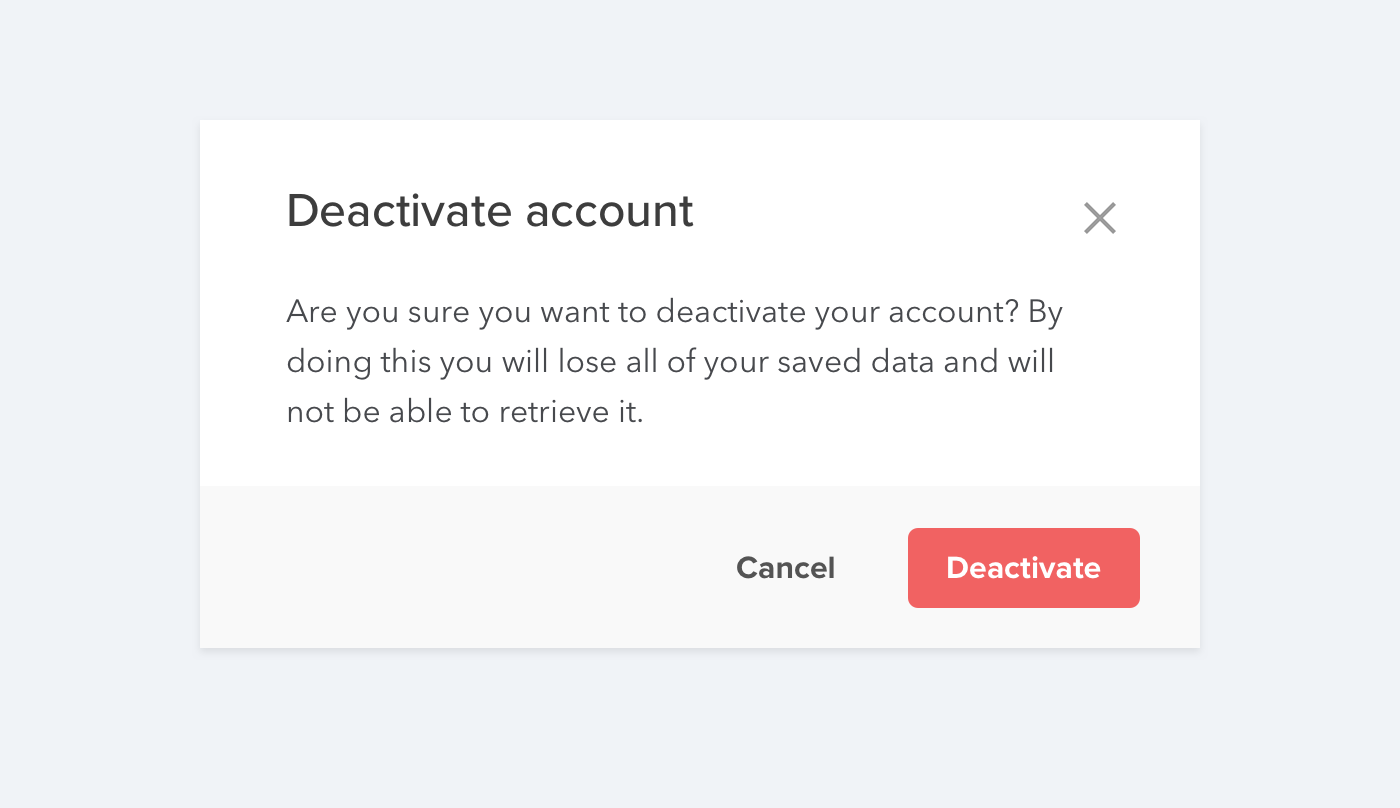
تا جای ممکن از استفاده دکمه های قرمز و جسورانه صرفه جویی کنید، از دکمه قرمز می توانید در موارد مهم تر استفاده کنید مثل حذف حساب کاربری، حذف از سبد خرید و…
امید وارم این آموزش رو به خوبی خوانده باشید و مفید واقع شده باشه،منتظر آموزش های دیگر باشید، سئوالات و نظراتتان را می توانید از بخش دیدگاه همین پست برای ما ارسال کنید.
منبع: وبسایت مدیوم
فایل pdf این آموزش را میتوانید از باکس دانلود دریافت کنید